近些年,移动应用的爆发式增在,也给移动web端带来了一些新的话题,那就是怎么有效控制移动web端代码膨胀的问题,现在的一些工具如webpack都确确实实很好用,但是大家有没有发现一个问题,稍稍不注意,webpack给你整一个几M的bundle出来,然后下面是用户面对你网站的表情。
虽然说,在网络环境相对较好的发达地域来说,使用pc web访问网站体验可以做得很好,但是,一旦换一个网络环境没那么好的地方,那就呵呵了,当面面对这样的严峻考验,开发者们通常的做法是:
- 压缩代码,目的自然是使得代码变得更小,加载自然而然会更快点;
- 多地域部署,让网络环境差的地方尽可能少的减少数据包在互联网上的穿梭时间;
- CDN等措施,缓解网站压力,将一部分流量 如静态图片,js等分流到 CDN上; 但是今天,这里的猪脚是如何来做好压缩代码,尤其是针对移动web端。
移动web端有个特点,那就是对弱网+静态bundle过大会尤其敏感,反映到用户头上就是打开巨慢,因为无论是吞吐量,解析代码的耗时(cpu),可使用的内存,耗电等问题都是影响因素。
这些都是一些老生常谈了,但是在开发的时候,又有多少人能够实践得很好呢?
在引入包时就告知你大小

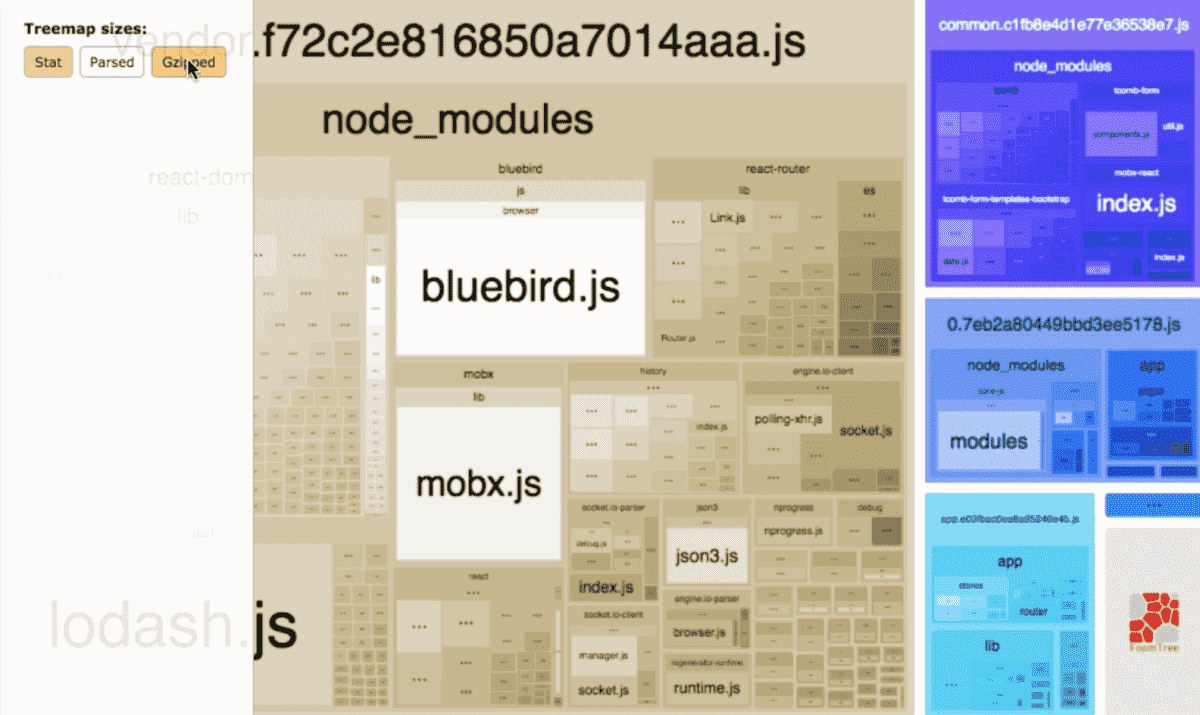
我们可能使用过这样一个工具, webpack-bundle-analyzer ,这个工具的确非常好用,但是我们有没有想过,有没有办法在我引入一个工具包的时候,就告知我大小,比如,那个lodash的库,也许我只是使用了一个节流函数,完全没必要引入整个 lodash 库。
这个工具就是Import-Cost ,那么,他的原理是什么呢?
Import-Cost 的原理
Import-Cost 就是去监听当前编辑的窗口文件的变化,如果所检测到变化,放心他这里做了防抖了,他就会通过 Typescript 和 Babylon AST 去解析和编译一个 import所需的资源,他这个只管第三方引入,举个例子:
上图就是只去做了 react, react-dom, lodash/uniqueId 的检查,其他的import因为是引用的用户自己目录下的资源,所以被排除在外;
这个工具其实是站在了webpack这个巨人的肩膀上,比如,他利用了 babili-webpack minifier 这个插件的分析能力,这样 tree shaking 的特性也加持了,然后,这个工具在分析的时候,还使用了 worker-farm 这个库,去开启多进程分析的能力,我们可以想一想,多个import如果一个个分析估计会比较慢,所以,他一个import都会交给一个 worker-farm 去处理,所以看起来结果是秒出。
缓存
我也尝试着找下可以不可以给作者提一个优化的feature,比如可以不可以加一个计算结果的缓存,然而,作者也给加上了。走到这里,可以所这个工具基本上也已经没有什么可以优化的工具,做这么一个特性几乎是接近与完美的程度了,其实我们也不妨把这些思路用在自己的日常工作处理中。
做任务--->发现任务比较耗时-->可以分解为多线(进)程处理吗--->结果可以缓存吗?

