通过文件发起合同
使用文件发起流程
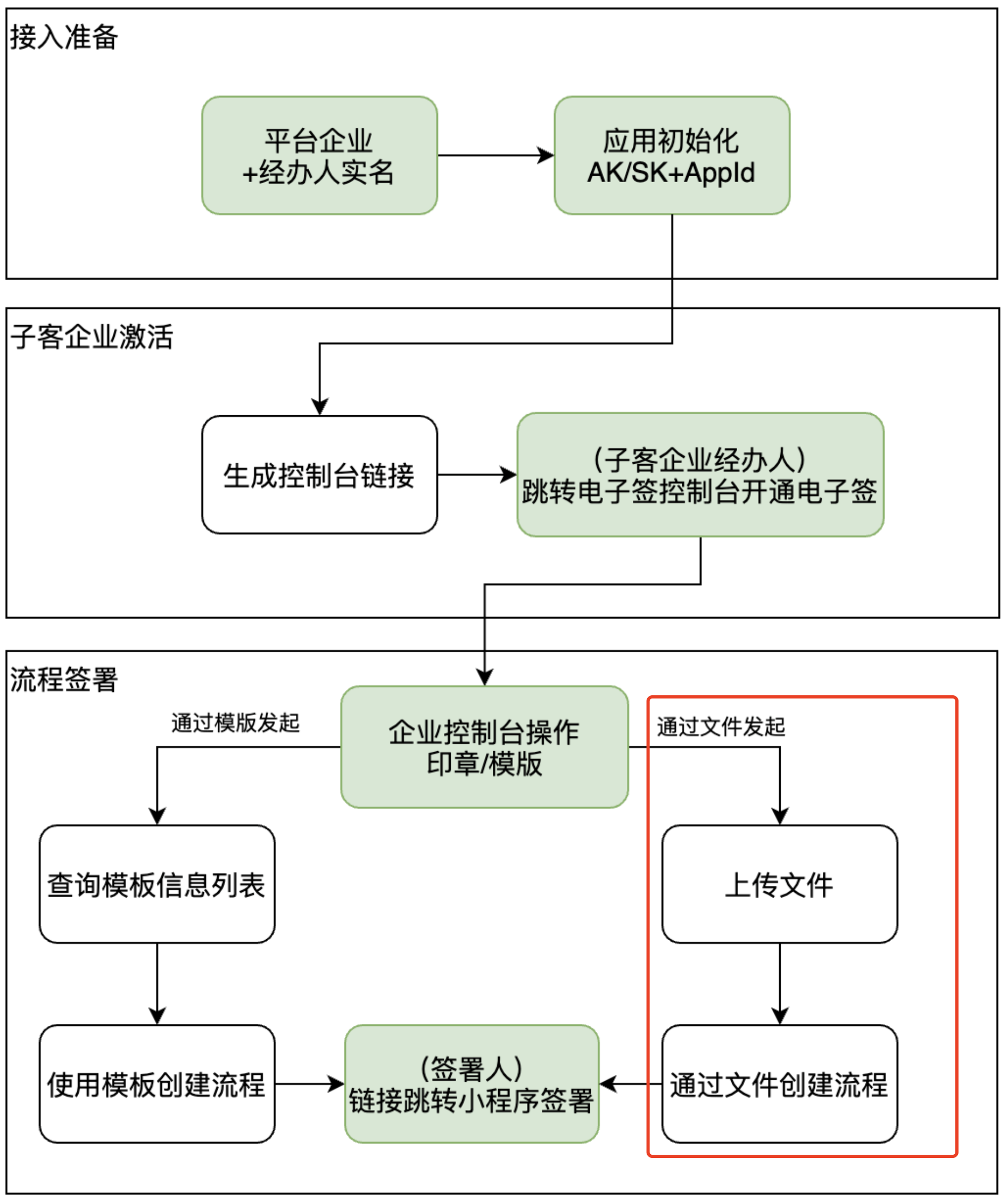
在完成接入准备、子客企业激活之后,使用文件发起流程。

- 通过UploadFiles上传文件
- 使用ChannelCreateFlowByFiles发起合同。
- 获取到 flowid 后,放入CreateSignUrls,获取到电子签小程序的 url。可以使用此链接跳转到小程序进行签署。
签署方说明
签署方分类
签署方分为下面三类:
| 参与方类型 | 必传字段 | 说明 |
|---|---|---|
| 个人 | Name、Mobile | 个人参与方,目前签署控件支持: SIGN_SIGNATURE:用户签名(手写签名、临摹签名、个人印章、系统生成签名) |
| 企业签署方 | Name、Mobile、OrganizationName | 企业参与方,目前签署控件支持: SIGN_SEAL:企业印章 SIGN_SIGNATURE:用户签名(手写签名、临摹签名、个人印章、系统生成签名) SIGN_PAGING_SEAL:骑缝章 SIGN_LEGAL_PERSON_SEAL:法人章 |
| 企业静默签署方 | \ | 此签署方由系统自动完成签署。 |
文件发起合同签署方参数
参数说明
下面给出了不同类型的合同签署方的参数:
# 个人类型
{
"Name": "张三",
"Mobile": "13000000000",
"ApproverType": "PERSON",
"SignComponents": [
{
"ComponentPosY": 260,
"ComponentWidth": 100,
"FileIndex": 0,
"ComponentType": "SIGN_SIGNATURE",
"ComponentPage": 1,
"ComponentPosX": 160,
"ComponentHeight": 100
}
]
}
# 静默签署方
{
"OrganizationName": "测试企业",
"ApproverType": "ENTERPRISESERVER",
"SignComponents": [
{
"ComponentPosY": 260,
"ComponentWidth": 100,
"FileIndex": 0,
"ComponentType": "SIGN_SEAL",
"ComponentPage": 1,
"ComponentPosX": 160,
"ComponentHeight": 100,
"ComponentValue": "<SealId>" // 静默签署使用的印章Id
}
]
}
# 渠道子客员工
{
"OrganizationName": "测试企业",
"OrganizationOpenId": "org_open_id",
"OpenId": "employee_open_id",
"ApproverType": "ORGANIZATION",
"Name": "张三", // 经办人名字。只有子客企业未激活时需要传此字段
"Mobile": "18600000000" // 经办人手机号。只有子客企业未激活时需要传此字段
"SignComponents": [
{
"ComponentPosY": 260,
"ComponentWidth": 100,
"FileIndex": 0,
"ComponentType": "SIGN_SEAL",
"ComponentPage": 1,
"ComponentPosX": 160,
"ComponentHeight": 100
}
]
}
# 渠道外企业签署方
{
"NotChannelOrganization": true, // 声明是渠道外的企业
"OrganizationName": "渠道外企业名称",
"Name": "张三",
"Mobile": "13000000000",
"ApproverType": "ORGANIZATION",
"SignComponents": [
{
"ComponentPosY": 260,
"ComponentWidth": 100,
"FileIndex": 0,
"ComponentType": "SIGN_SEAL",
"ComponentPage": 1,
"ComponentPosX": 160,
"ComponentHeight": 100
}
]
}
为签署方指定签署控件
签署控件是绑定在签署人上的,通过 ApproverInfo 中的 SignComponents 字段指定:

使用示例如下所示:
{
# 填充控件内容
"ComponentType": "SIGN_SEAL", // 填充印章类型
"ComponentValue": "<seal_id/>", // sealid 从控制台获取,或者由印章回调回去
}
控件在 PDF 上的定位方式可以有三种:
- 绝对定位方式;
- 表单域(FIELD)定位方式;
- 关键字(KEYWORD)定位方式;
为发起方/签署方指定填写控件
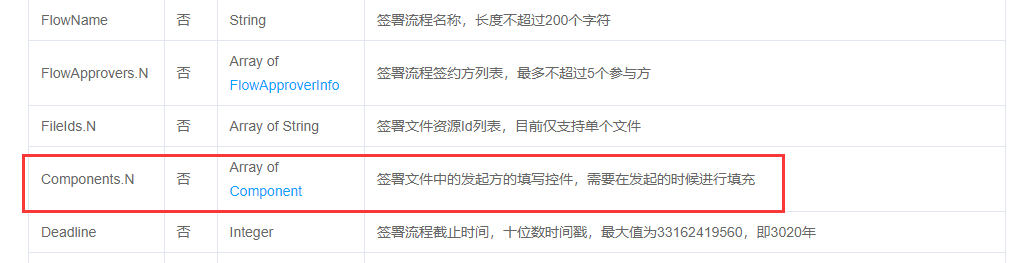
发起方填写控件是绑定在发起方上的,在合同发起的时候合成到PDF上的填写控件(需要提供填写控件的内容),通过外层 Components 字段指定。
签署方填写控件是绑定在签署人上的,在合同发起后由签署人自行填写(发起时不提供填写控件的内容)通过 ApproverInfo.Components 字段指定。
控件在 PDF 上的定位方式见下文:三种定位方式说明
具体填写控件类型见如下图所示,包含签署人信息填写控件和普通填写区控件

支持的填写控件类型(ComponentType)
| 控件类型 | 控件类型中文名 |
|---|---|
| TEXT | 单行文本 |
| MULTI_LINE_TEXT | 多行文本控件 |
| CHECK_BOX | 勾选框控件 |
| FILL_IMAGE | 图片控件 |
| ATTACHMENT | 附件控件 |
| SELECTOR | 选择器控件 |
| DATE | 日期控件 |
| DISTRICT | 省市区行政区控件 |
具体的控件类型的参数说明如下:
单行文本控件
单行文本控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
字体(Font) 支持黑体和宋体,默认是黑体
字号(FontSize) 支持6-72号字体,默认是12
颜色 (FontColor) RGB字符串传值,例如: "0,82,217",默认是黑色
内容对齐方式 (FontAlign)
- Left:左对齐
- Center:居中
- Right:右对齐
控件子类型 (SubType) 若指定了子类型,则电子签会按照子类型的规则对用户的输入进行校验,目前支持的子类型有:
- DIGIT:数字
- EMAIL:邮箱
- FLOW_ID: 合同ID (此控件只能分配给发起方,合同发起成功后自动填写合同ID,发起时无需指定ComponentValue)
签署人信息类型 (RecipientInfoType)(此控件只能分配给签署方) 若指定签署人信息类型,此填写控件会自动获取签署人信息后由签署人确认,签署人不能修改,目前支持的签署人信息类型有:
- PERSONAL-IDCARD-TYPE:签署人证件类型
- PERSONAL-IDCARD:签署人证件号码
- PERSONAL-NAME:签署人姓名
- PERSONAL-MOBILE:签署人手机号
- BUSI-FULL-NAME:企业全称
- BUSI-LEGAL-NAME:企业法人姓名
- BUSI-CREDIT-CODE:企业统一社会信用代码
示例
- 普通填写控件
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 35.09,
"ComponentPosY": 293,
"ComponentRequired": true,
"ComponentType": "TEXT",
"ComponentWidth": 306
}
- 单行文本转为签署人信息控件
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"RecipientInfoType\":\"PERSONAL-NAME\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 107,
"ComponentPosY": 236,
"ComponentRequired": false,
"ComponentType": "TEXT",
"ComponentWidth": 339
}
- 单行文本转为邮箱和数字控件
[
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"DIGIT\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 191,
"ComponentPosY": 716,
"ComponentRequired": true,
"ComponentType": "TEXT",
"ComponentWidth": 35
},
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"EMAIL\"}",
"ComponentHeight": 20,
"ComponentPage": 2,
"ComponentPosX": 194.09,
"ComponentPosY": 92.09000000000003,
"ComponentRequired": false,
"ComponentType": "TEXT",
"ComponentWidth": 326
}
]
- 单行文本转为合同ID控件 (此控件只能分配给发起方,合同发起成功后自动填写合同ID,发起时无需指定ComponentValue)
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"FLOW_ID\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 191,
"ComponentPosY": 716,
"ComponentRequired": true,
"ComponentType": "TEXT",
"ComponentWidth": 35
}
多行文本控件
多行文本控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
字体(Font) 支持黑体和宋体,默认是黑体
字号(FontSize) 支持6-72号字体,默认是12
颜色 (FontColor) RGB字符串传值,例如: "0,82,217",默认是黑色
内容对齐方式 (FontAlign)
- Left:左对齐
- Center:居中
- Right:右对齐
控件子类型 (SubType) 若指定了子类型,则电子签会按照子类型的规则对用户的输入进行校验,目前支持的子类型有:
- LOCATION:地址
示例
- 普通多行文本填写控件
{
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\"}",
"ComponentHeight": 27,
"ComponentPage": 2,
"ComponentPosX": 134.09,
"ComponentPosY": 628.09,
"ComponentRequired": false,
"ComponentType": "MULTI_LINE_TEXT",
"ComponentWidth": 398
}
勾选框控件
勾选框控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 是否默认勾选上(DefaultChecked) 默认不勾选
- 示例
- 勾选框控件(默认给勾选上)
{
"ComponentExtra": "{\"DefaultChecked\":true}",
"ComponentHeight": 16,
"ComponentPage": 7,
"ComponentPosX": 83.09375,
"ComponentPosY": 96.5625,
"ComponentType": "CHECK_BOX",
"ComponentWidth": 16
}
图片控件
图片控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 图片填充方式(FillMethod)
- 0-铺满(默认)
- 1-等比例缩放
- 示例
- 图片控件
{
"ComponentExtra": "{\"FillMethod\":1}",
"ComponentHeight": 219,
"ComponentPage": 7,
"ComponentPosX": 13,
"ComponentPosY": 394,
"ComponentRequired": false,
"ComponentType": "FILL_IMAGE",
"ComponentWidth": 219
}
附件控件(附件类型只支持图片)
附件控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 最大上传附件个数限制(LimitCount) 最多是6个附件,默认是6个
- 示例
- 附件控件,限制附件数量为3个
{
"ComponentExtra": "{\"LimitCount\":3}",
"ComponentHeight": 42,
"ComponentPage": 7,
"ComponentPosX": 12,
"ComponentPosY": 537,
"ComponentRequired": false,
"ComponentType": "ATTACHMENT",
"ComponentWidth": 240
}
选择器控件,用作单选或多选
选择器控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 字体(Font) 支持黑体和宋体,默认是黑体
- 字号(FontSize) 支持6-72号字体,默认是12
- 内容对齐方式 (FontAlign)
- Left:左对齐
- Center:居中
- Right:右对齐
- 选项(Values) 选项的值,必填。例如:["选项1","选项2","选项3"]
- 控件子类型 (SubType)
若指定了子类型,则电子签会提供默认的选项,此时无需通过Values传递选项值,目前支持的子类型有:
- GENDER:性别 Values:["男","女"]
- EDUCATION:学历 Values:["小学", "初中", "高中", "专科", "本科", "硕士研究生", "博士"]
- 示例
- 普通单选控件
{
"ComponentExtra": "{\"Values\":[\"当面交货\",\"送货上门\",\"寄放到公证处\"],\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"MultiSelect\":false}",
"ComponentHeight": 20,
"ComponentPage": 2,
"ComponentPosX": 141.09,
"ComponentPosY": 656.09,
"ComponentRequired": false,
"ComponentType": "SELECTOR",
"ComponentWidth": 216
}
- 普通多选控件
{
"ComponentExtra": "{\"Values\":[\"A\",\"B\",\"C\"],\"MultiSelect\":true}",
"ComponentHeight": 20,
"ComponentPage": 2,
"ComponentPosX": 141.09,
"ComponentPosY": 656.09,
"ComponentRequired": false,
"ComponentType": "SELECTOR",
"ComponentWidth": 216
}
- 性别选择器控件
{
"ComponentExtra": "{\"SubType\":\"GENDER\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 424.09375,
"ComponentPosY": 472,
"ComponentRequired": false,
"ComponentType": "SELECTOR",
"ComponentWidth": 84
}
- 学历选择器控件
{
"ComponentExtra": "{\"SubType\":\"EDUCATION\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 8.09375,
"ComponentPosY": 473,
"ComponentRequired": false,
"ComponentType": "SELECTOR",
"ComponentWidth": 84
}
日期控件
日期控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 字体(Font) 支持黑体和宋体,默认是黑体
- 字号(FontSize) 支持6-72号字体,默认是12
- 内容对齐方式 (FontAlign)
- Left:左对齐
- Center:居中
- Right:右对齐
- 是否手动填充 (ManualFill)
- false(自动填充) 默认值
- true(手动填充)
- 示例
- 日期控件,手动填充
{
"ComponentExtra": "{\"FontSize\":33,\"FontAlign\":\"Right\",\"Font\":\"宋体\",\"ManualFill\":true}",
"ComponentHeight": 20,
"ComponentPage": 2,
"ComponentPosX": 130.09375,
"ComponentPosY": 555.09375,
"ComponentRequired": false,
"ComponentType": "DATE",
"ComponentWidth": 116
}
省市区行政区划控件
省市区行政区划控件支持通过 ComponentExtra 参数指定控件的属性,支持的属性有:
- 字体(Font) 支持黑体和宋体,默认是黑体
- 字号(FontSize) 支持6-72号字体,默认是12
- 内容对齐方式 (FontAlign)
- Left:左对齐
- Center:居中
- Right:右对齐
- 示例
- 省市区行政区划控件
{
"ComponentExtra": "{\"FontSize\":17,\"FontAlign\":\"Left\",\"Font\":\"黑体\"}",
"ComponentHeight": 20,
"ComponentPage": 1,
"ComponentPosX": 35.09,
"ComponentPosY": 293,
"ComponentRequired": false,
"ComponentType": "DISTRICT",
"ComponentWidth": 306
}
为发起方指定填写控件
填写控件是在发起时用于填充合同内容的,通过 Components 字段指定:

使用示例如下所示:
{
# 填充控件内容
"ComponentType": "TEXT", // 填充控件类型
"ComponentValue": "需要填充的文本内容", // 填充控件内容
# 控件定位方式
"FileIndex": 0,
"ComponentPage": 1,
"ComponentPosX": 160,
"ComponentHeight": 100,
"ComponentPosY": 260,
"ComponentWidth": 100
}
填充控件主要包括 "填充控件内容" 以及 "控件定位方式" 两个部分;
- 填充控件内容: ○ ComponentType:填充控件类型,如:TEXT - 普通文本控件、MULTI_LINE_TEXT - 多行文本控件等; ○ ComponentValue:填充控件内容,即控件取值;
- 控件定位方式:见下文;
三种定位方式说明
1、 绝对定位方式:
{
"FileIndex": 0,
"ComponentType": "SIGN_SIGNATURE",
"ComponentPosX": 160,
"ComponentPosY": 260,
"ComponentWidth": 100,
"ComponentHeight": 100,
"ComponentPage": 1
}
直接指定控件在 PDF 中的 X、Y 绝对位置;
关于如何计算 PDF 控件可以参考 后续章节- 计算签署坐标
2、 表单域(FIELD)定位方式:
关于表单域的基础知识和操作可以参考官方文档-表单域基础知识。
{
"GenerateMode": "FIELD",
"ComponentName": "seal",
"FileIndex": 0,
"ComponentType": "SIGN_SEAL"
}
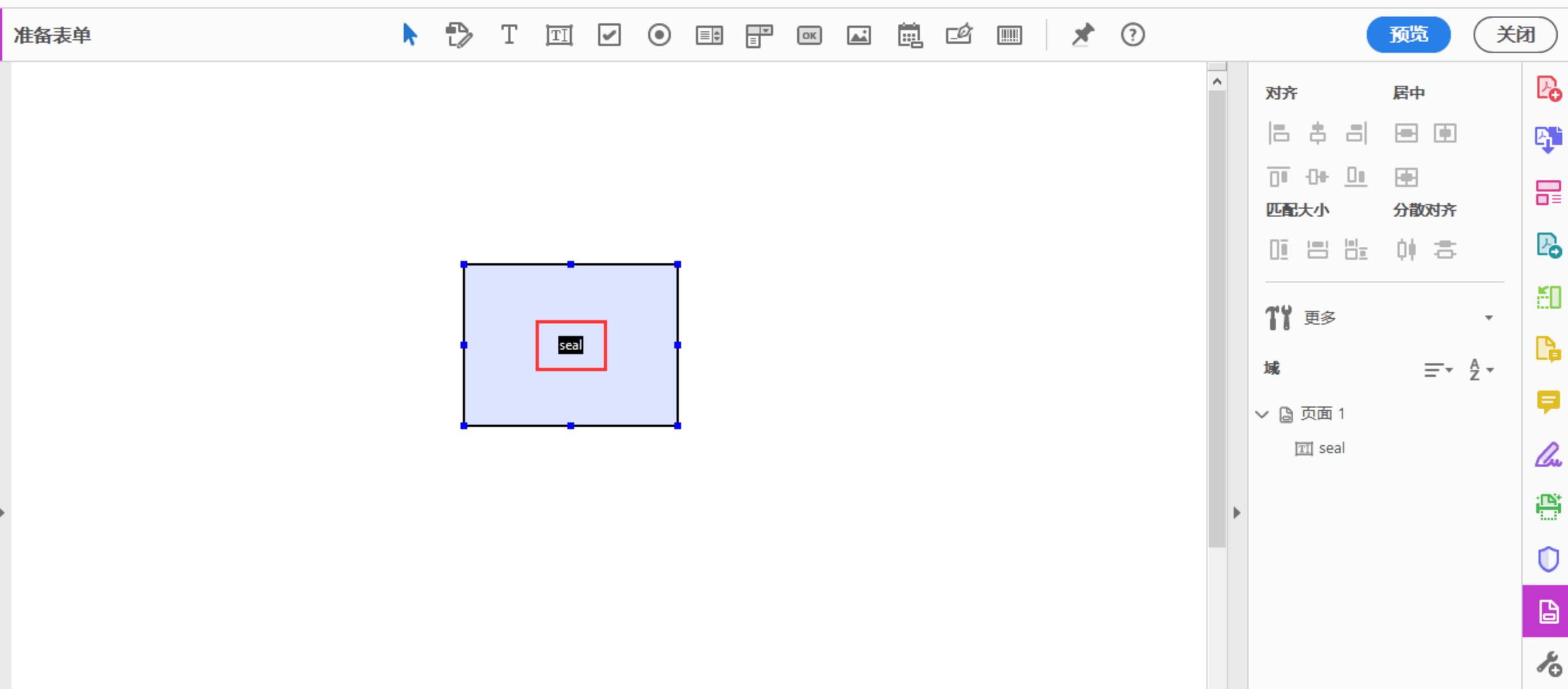
通过 Adobe 等 PDF 编辑工具创建表单域,随后指定表单域的对应名称,即可指定对应控件;控件的大小即为表单域的大小;

上图中的 seal 即对应了输入参数中的 seal 参数;
3、 关键字(KEYWORD)定位方式:
{
"GenerateMode": "KEYWORD",
"ComponentId": "Test",
"FileIndex": 0,
"ComponentType": "SIGN_SEAL",
"ComponentWidth": 100,
"ComponentHeight": 100,
"OffsetX": 100.5,
"OffsetY": 200.5,
"KeywordOrder": "Positive",
"KeywordPage": 1,
"RelativeLocation": "Middle",
"KeywordIndexes": [
0,
2
]
}
通过指定 PDF 文件中的关键字(如:"甲方")来对签署控件进行定位;如果关键字存在多个, 会将多个值同时填充。
GenerateMode:"KEYWORD"表明使用关键字进行定位。
KeywordOrder 指定关键字排序规则,Positive-正序,Reverse-倒序。传入 Positive 时会根据关键字在 PDF 文件内的顺序进行排列。在指定 KeywordIndexes 时,0 代表在 PDF 内查找内容时,查找到的第一个关键字。传入 Reverse 时会根据关键字在 PDF 文件内的反序进行排列。在指定 KeywordIndexes 时,0 代表在 PDF 内查找内容时,查找到的最后一个关键字。
KeywordPage 指定关键字页码,可选参数,指定页码后,将只在指定的页码内查找关键字,非该页码的关键字将不会查询出来。不指定关键字页码时可以不传值。
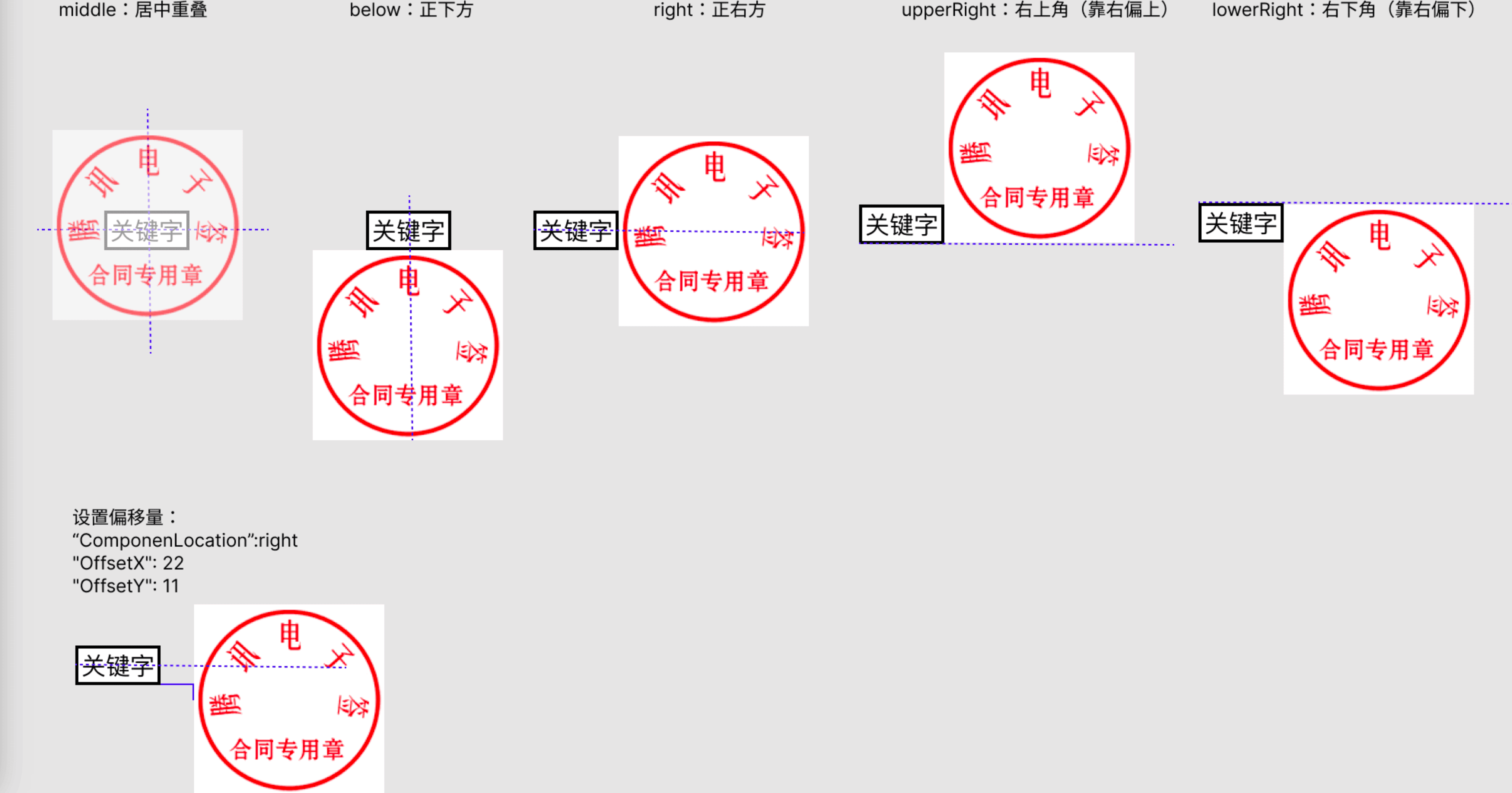
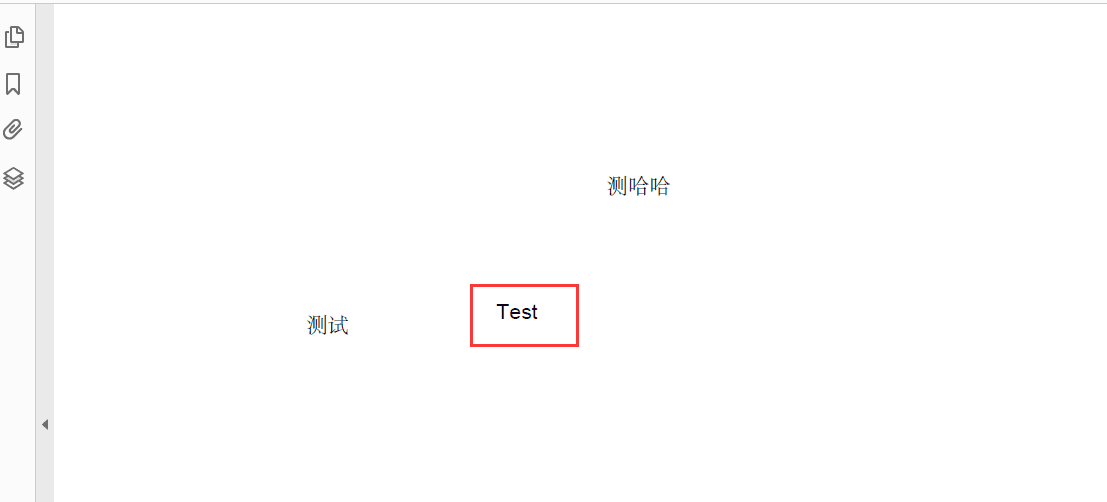
RelativeLocation 关键字位置模式,Middle-居中,Below-正下方,Right-正右方,LowerRight-右上角,UpperRight-右下角。示例:如果设置 Middle 的关键字盖章,则印章的中心会和关键字的中心重合,如果设置 Below,则印章在关键字的正下方。具体的位置示例可参考下图:

KeywordIndexes 关键字索引,可选参数,如果一个关键字在 PDF 文件中存在多个,可以通过关键字索引指定使用第几个关键字作为最后的结果,可指定多个索引。示例[0,2],说明使用 PDF 文件内第 1 个和第 3 个关键字位置。
同时,可以指定 OffsetX、OffsetY 参数来调整控件的相对位置;
如未指定控件大小,即为关键字所对应控件的大小;

如上图中的 Test 即对应上面入参中的 Test 参数。
关键字定位注意事项
1、 使用关键字进行定位时会进行全文匹配,所有具有关键字的位置均会被匹配上。如果需要指定第几个关键字,可以配合 KeywordOrder、KeywordIndexes 属性使用
2、 使用关键字功能时,需要配置 KeywordOrder 和 RelativeLocation 属性
3、 无法使用跨行的内容作为关键字进行定位
您可以结合您自己的使用场景来使用不同的定位方式。
计算签署坐标
在合同签署阶段,需确认三要素,方可对一份合同内的具体位置进行签署:
● 签署文件
● 签署控件所在的文件页码
● 控件左上角的点的坐标 ComponentPosX 和 ComponentPosY。
本章节将着重讲解第三步,如何对 PDF 签署坐标进行计算。
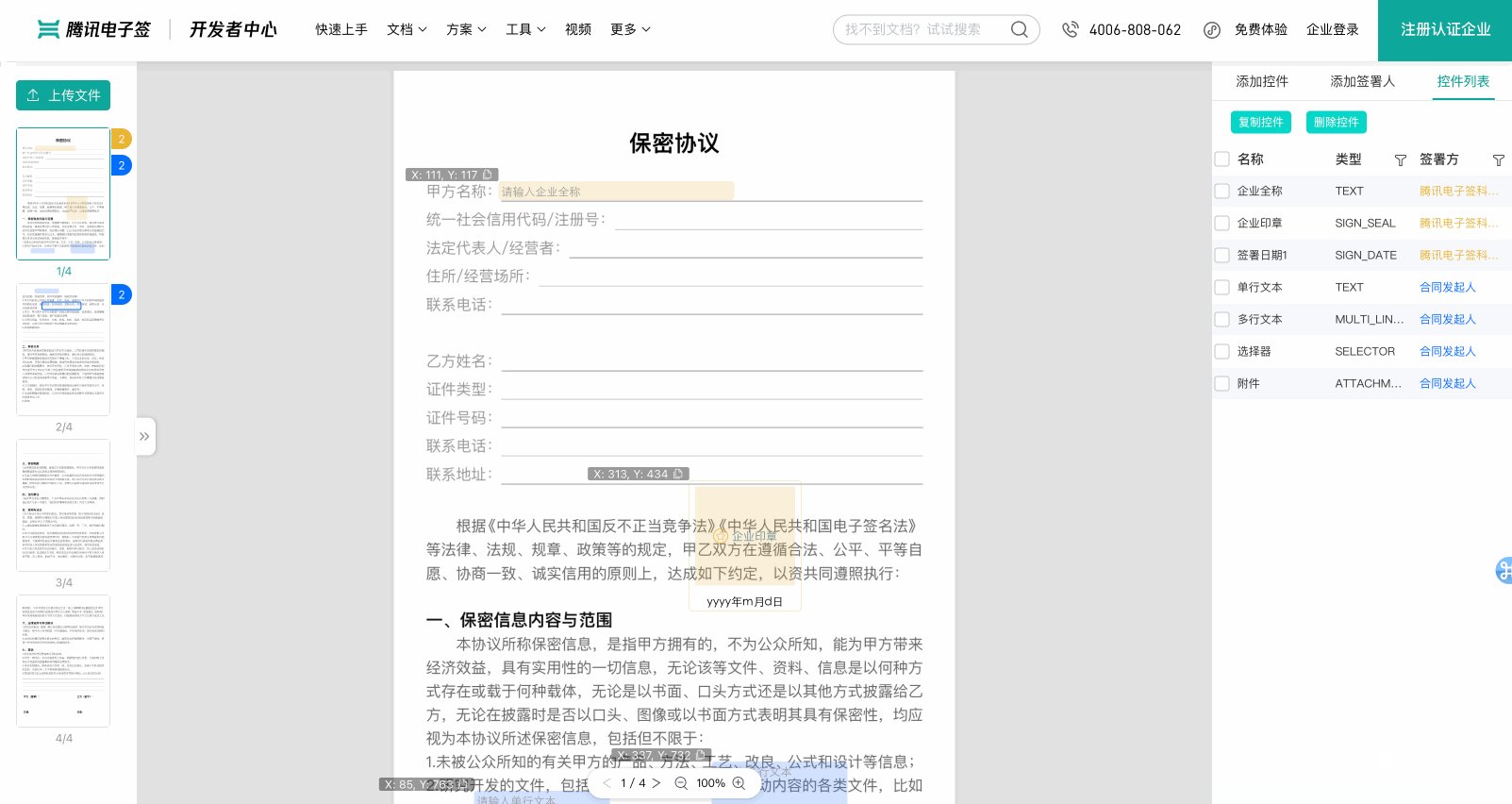
腾讯电子签PDF坐标计算助手
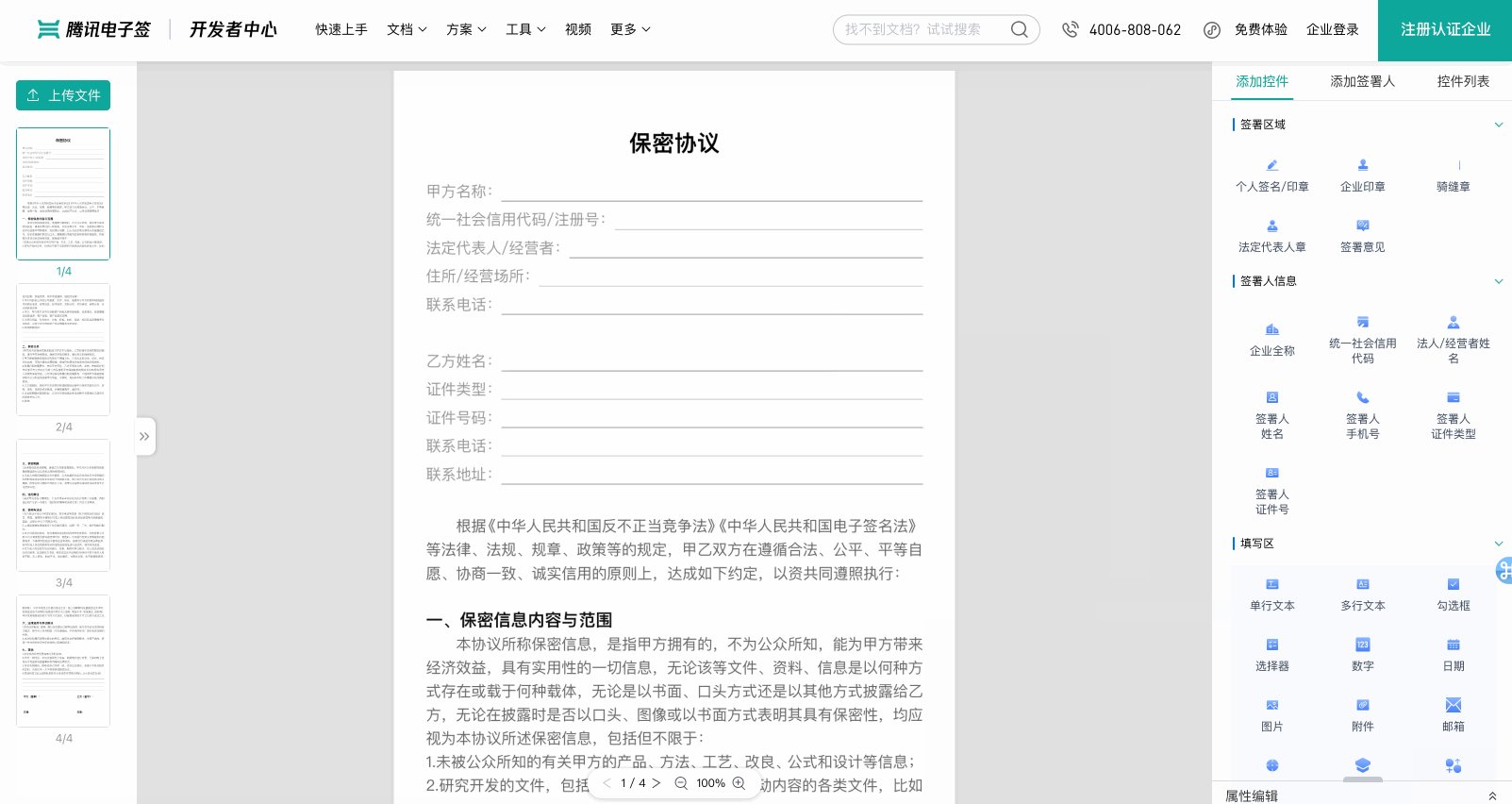
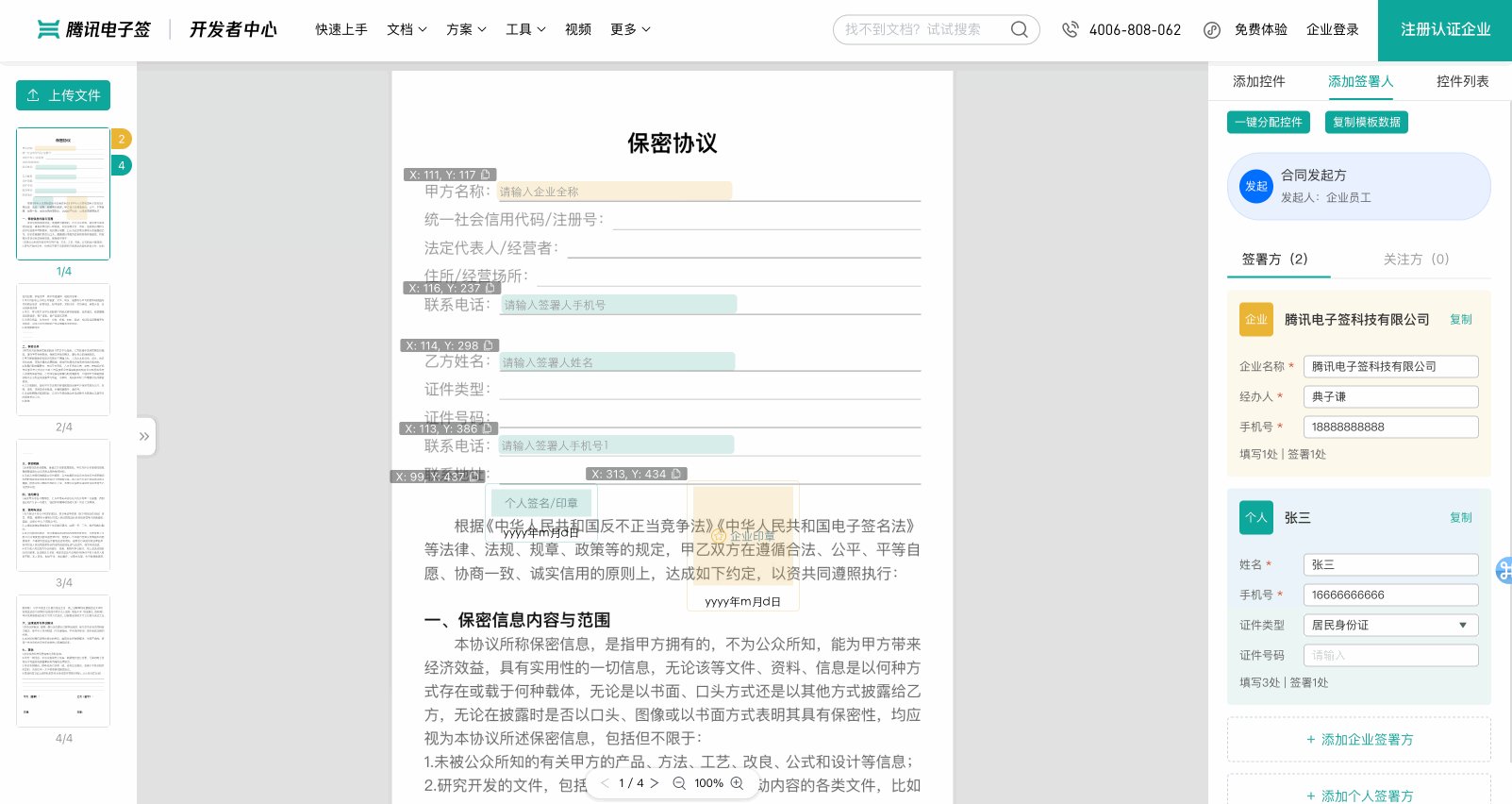
腾讯电子签提供了与SaaS控制台相同体验的PDF坐标计算助手,开发人员可以使用可视化的方式快速准确的获取与接口定义一致的控件数据,对于大部分场景使用者无需调整即可直接用于合同发起。
功能介绍:
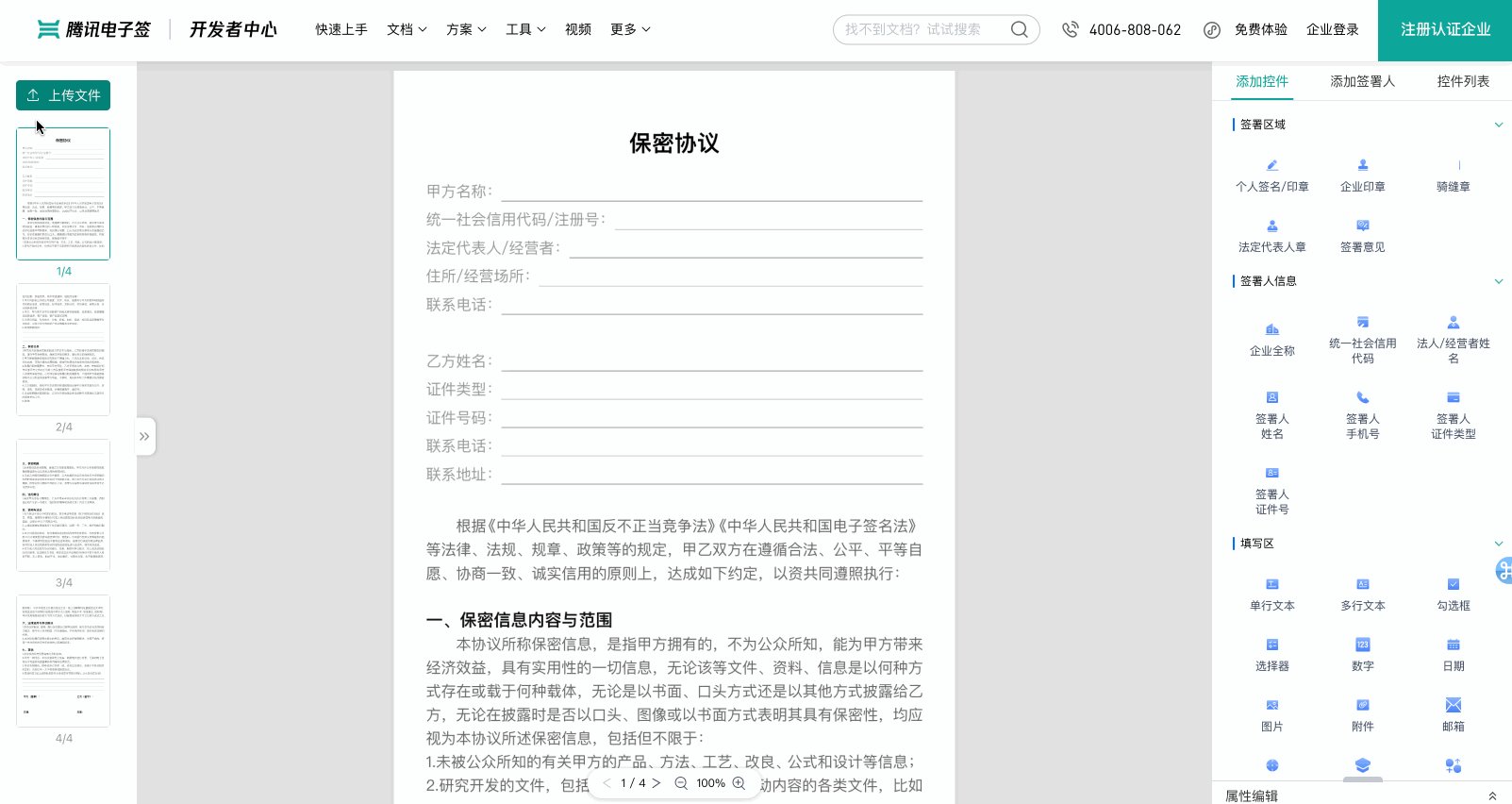
- 上传自定义文档。编辑器中默认打开了一份文档,用户可以点击页面左上角的「上传文件」按钮替换为自己的文档,目前仅支持上传PDF格式的文档,文档上传成功后30分钟内有效。

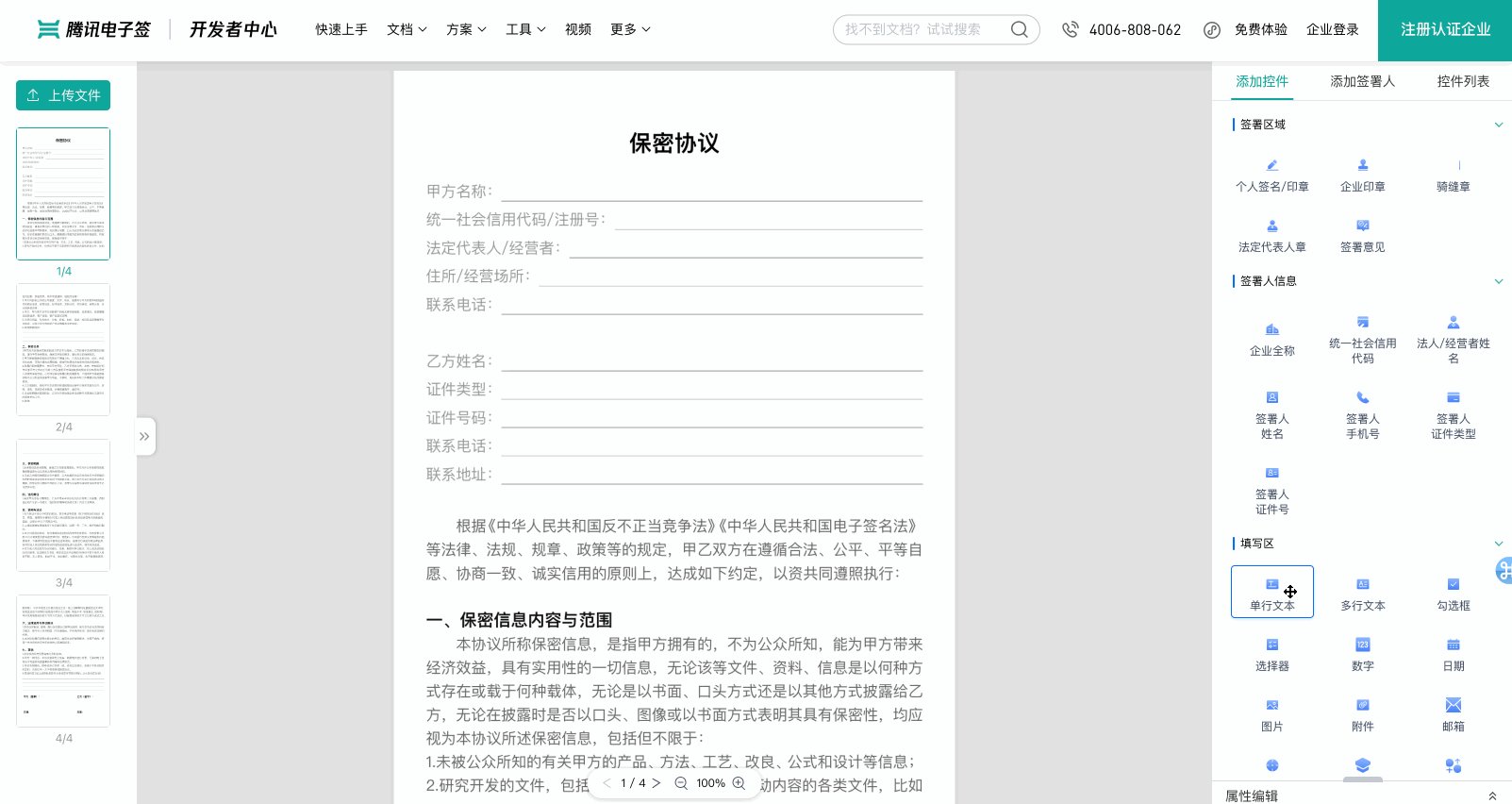
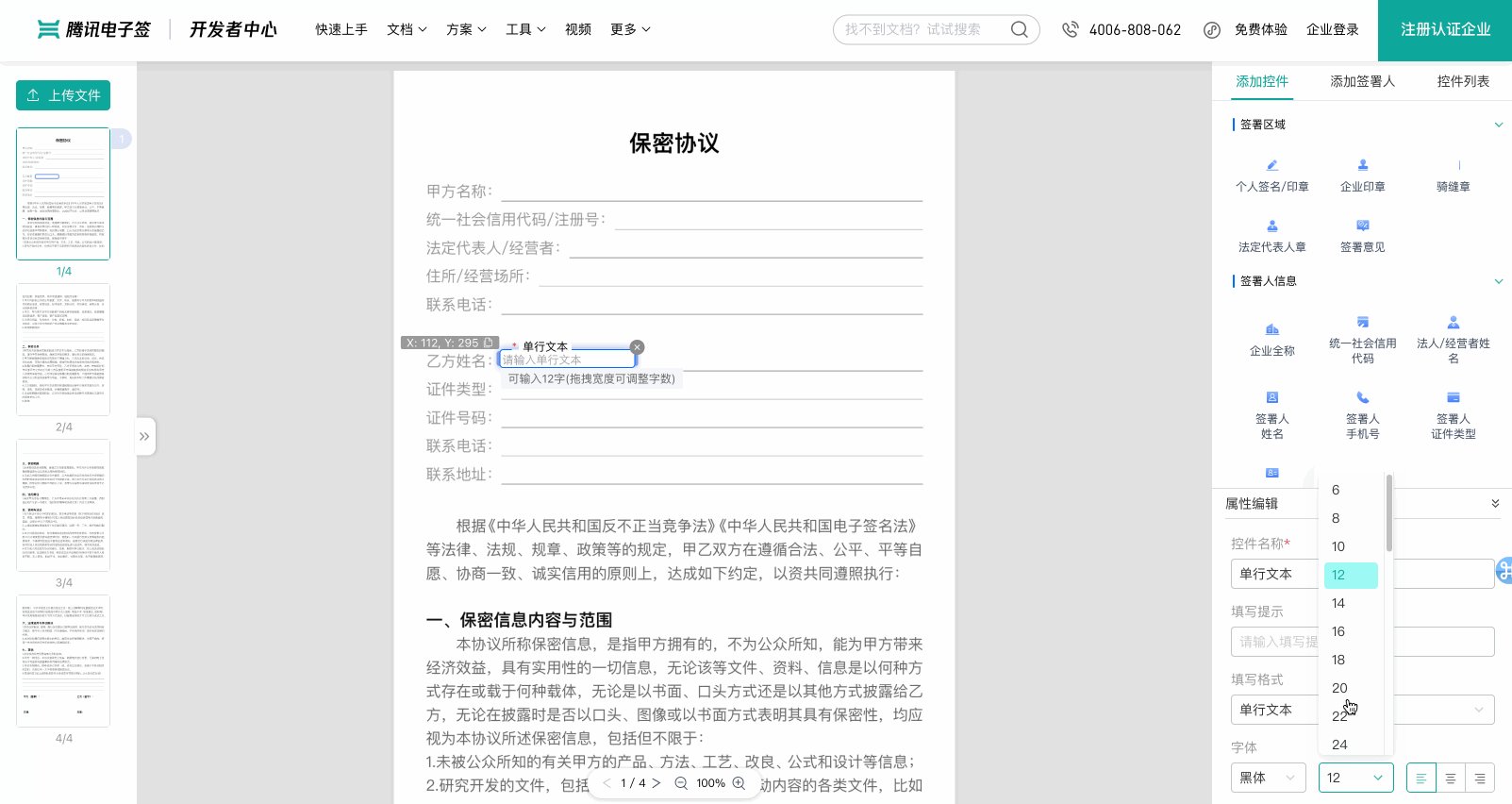
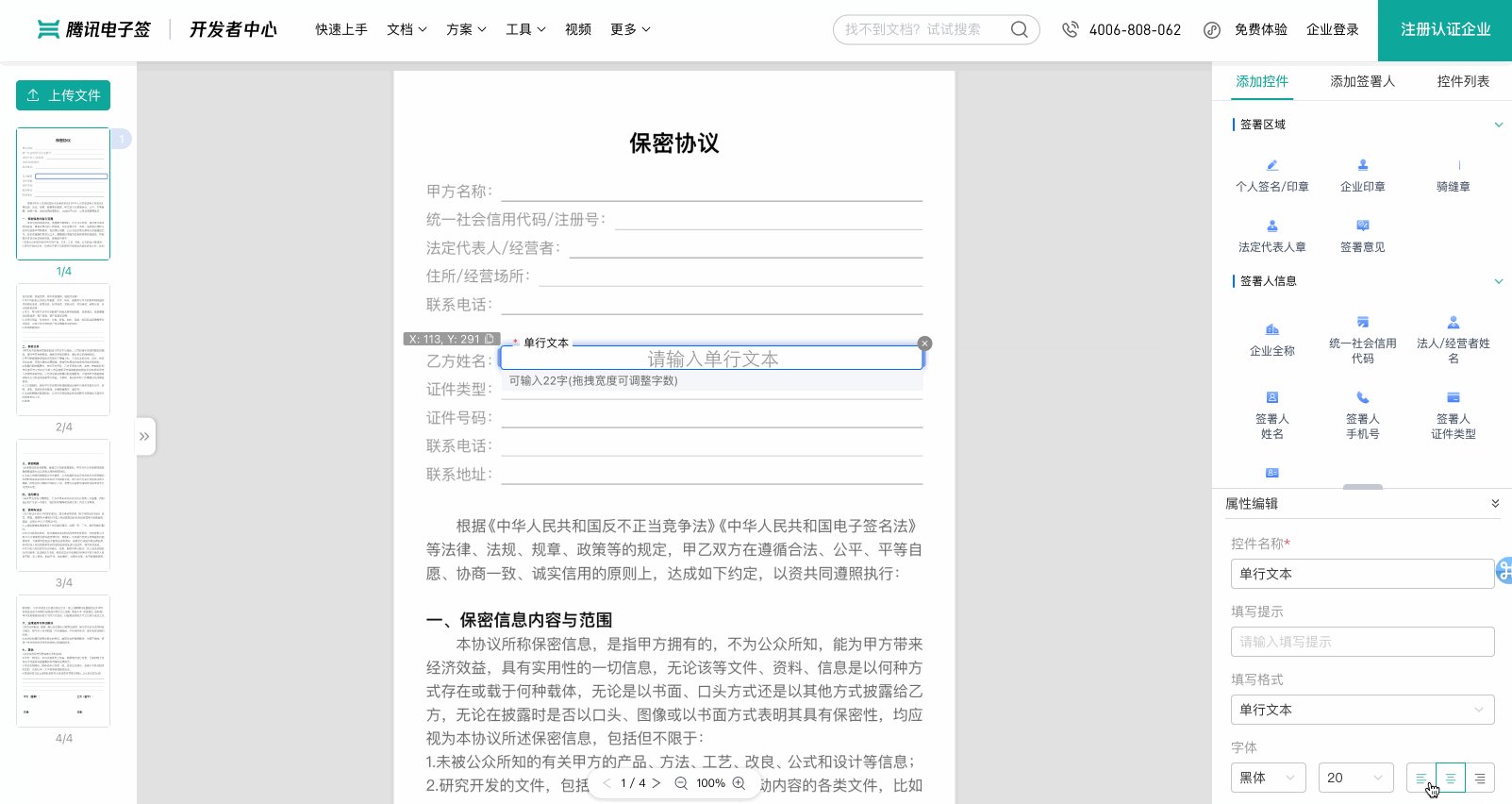
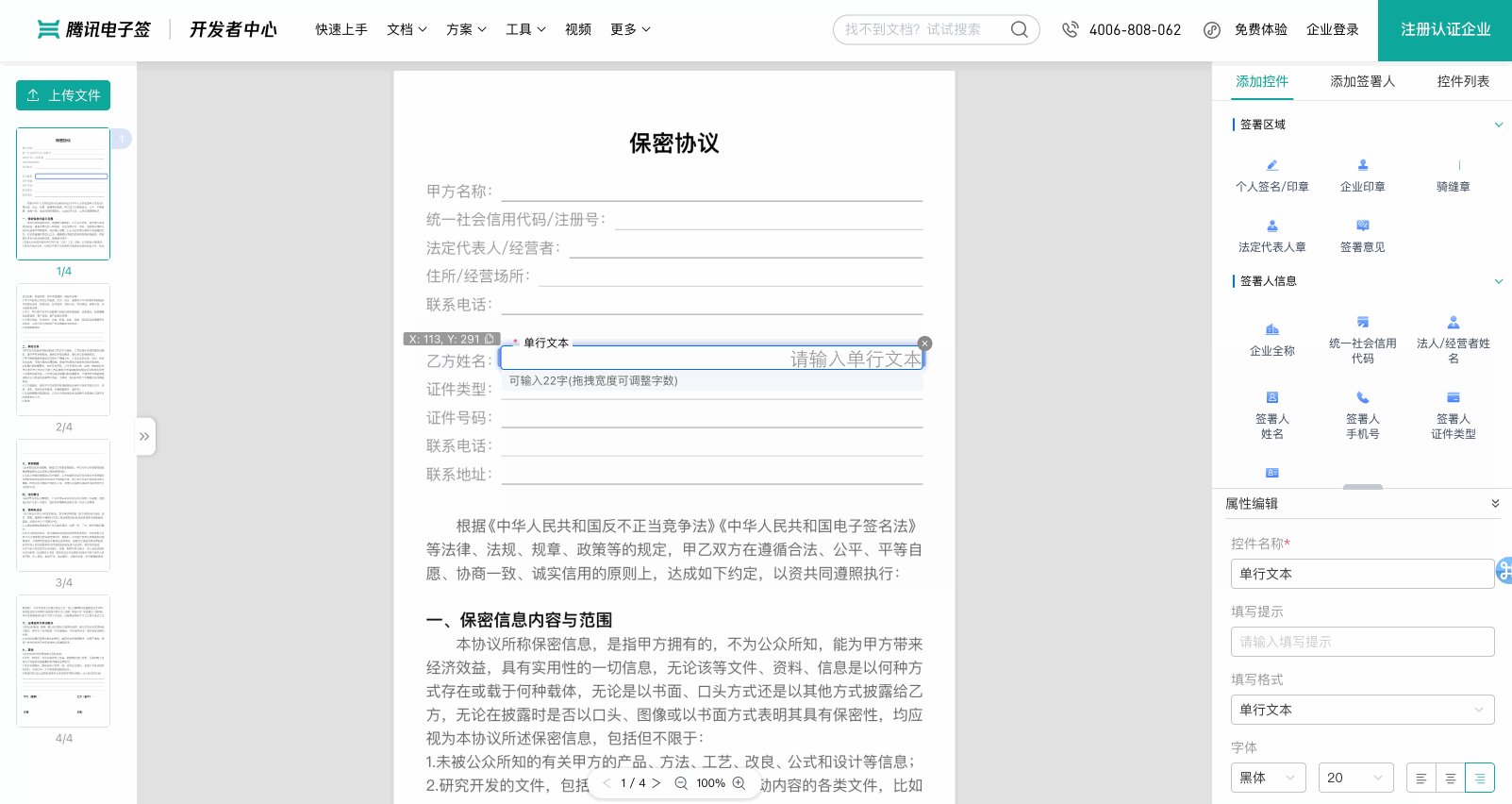
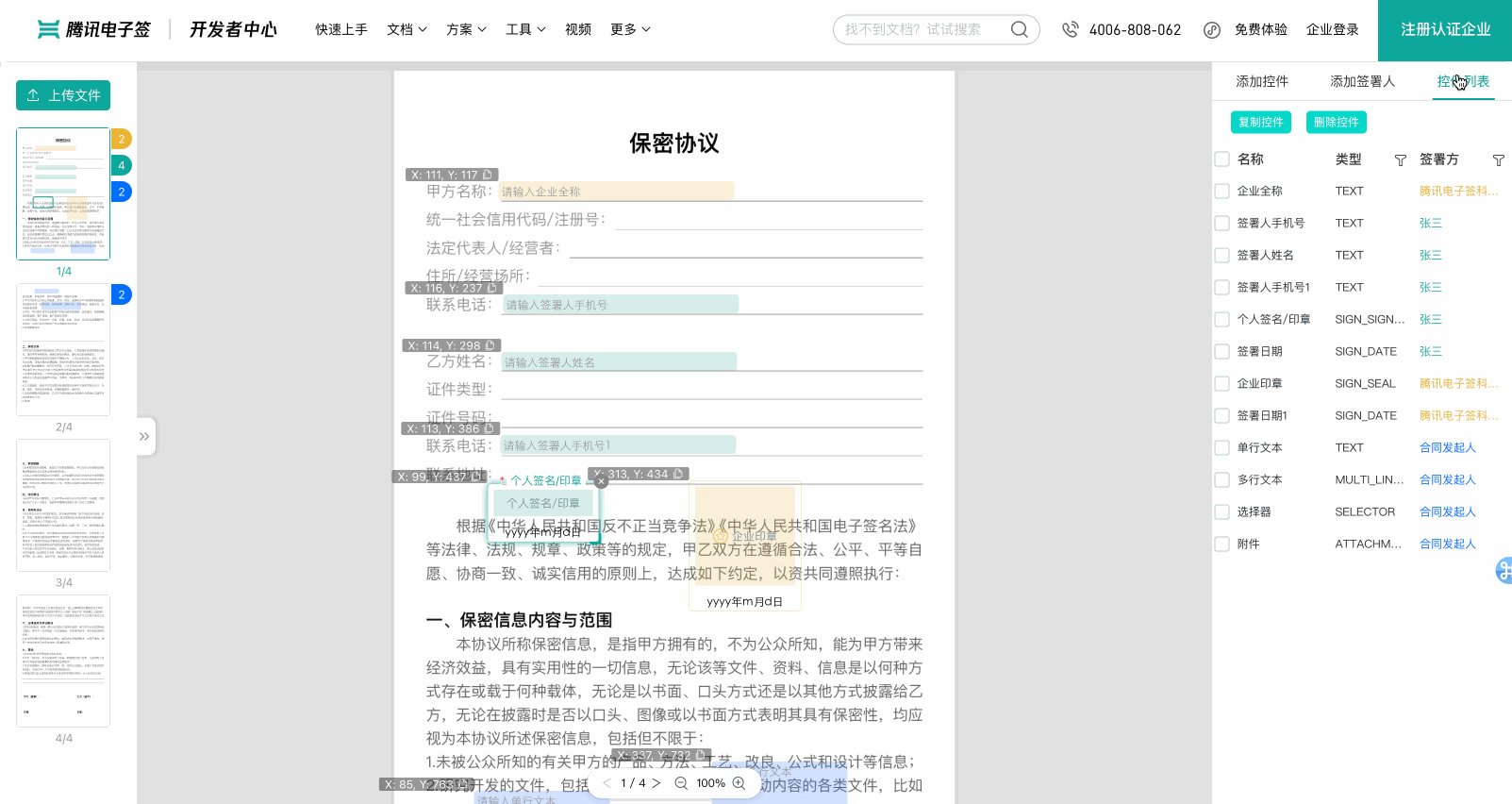
- 一键复制控件数据。 将左侧的控件拖到对应的文档页面上,此时控件的左上角会实时显示控件的坐标信息。控件放置到页面上后可以继续使用鼠标按住控件拖动调整控件位置,也可以使用键盘「←↑↓→」微调。点击控件左上角的坐标即可复制当前控件数据。

复制的数据示例:
{
"ComponentName": "单行文本",
"ComponentType": "TEXT",
"ComponentRequired": true,
"ComponentHeight": 20,
"ComponentWidth": 213,
"Placeholder": "",
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"TEXT\"}",
"ComponentPosX": 224,
"ComponentPosY": 130,
"ComponentPage": 1
}
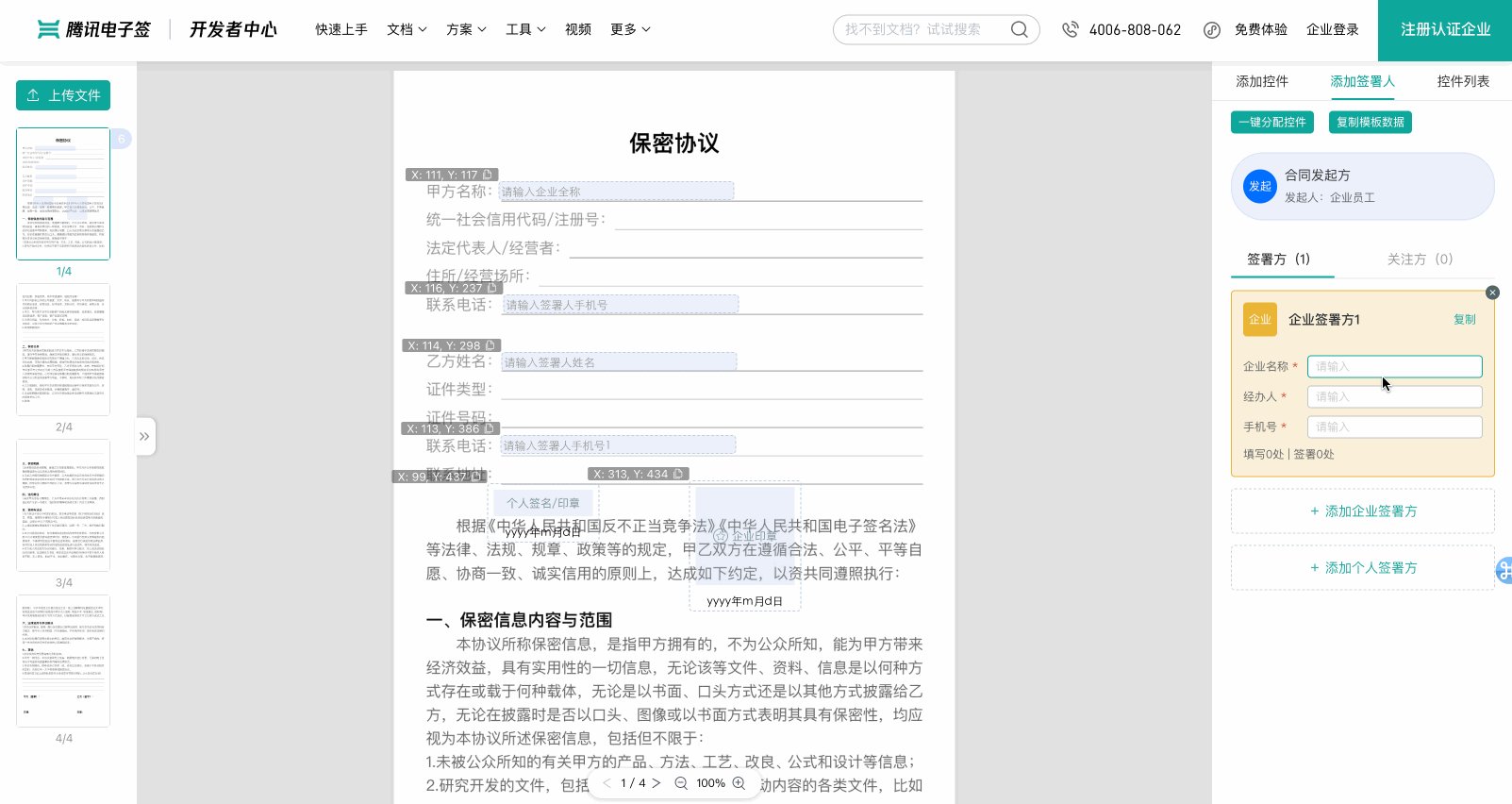
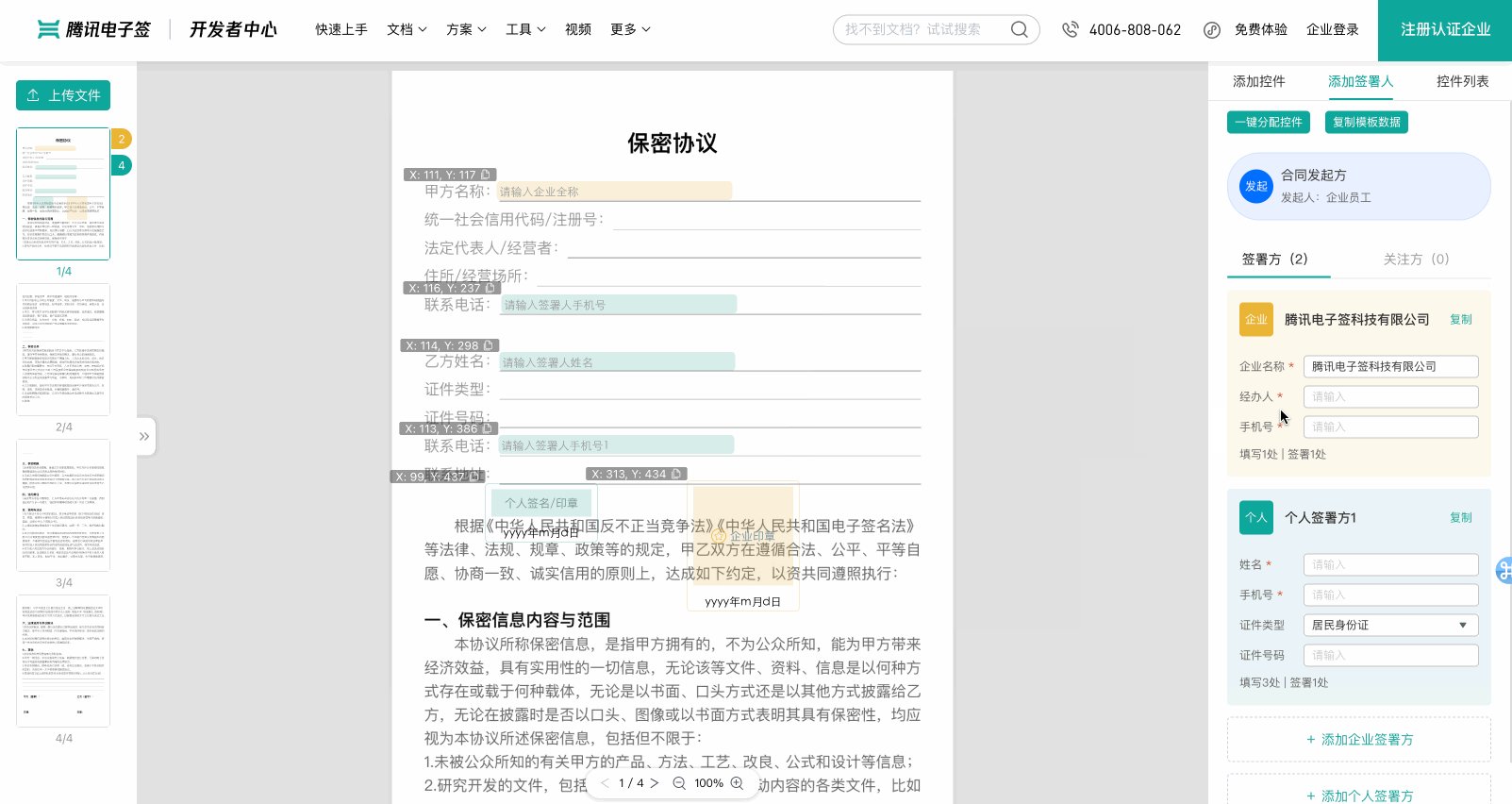
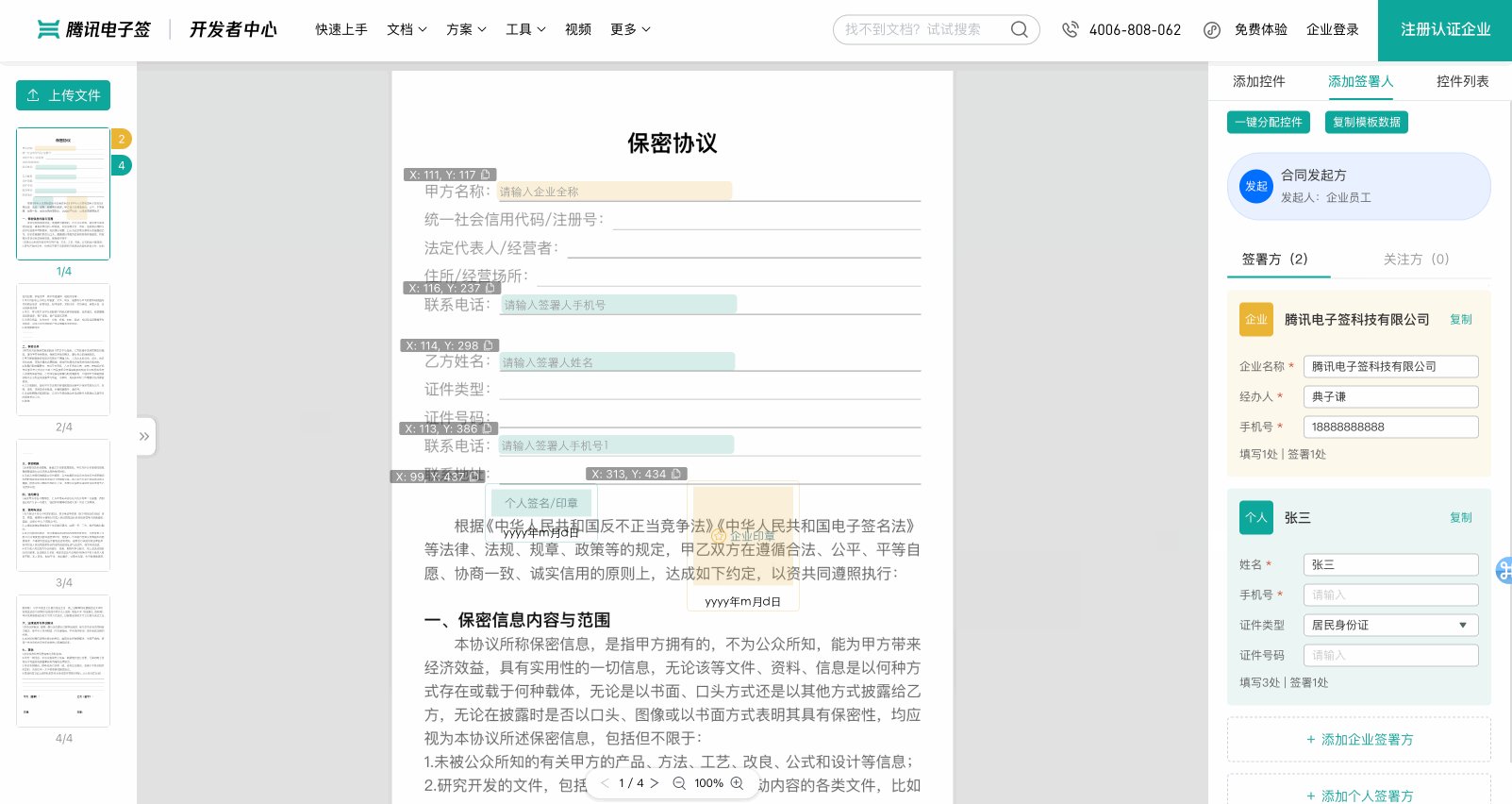
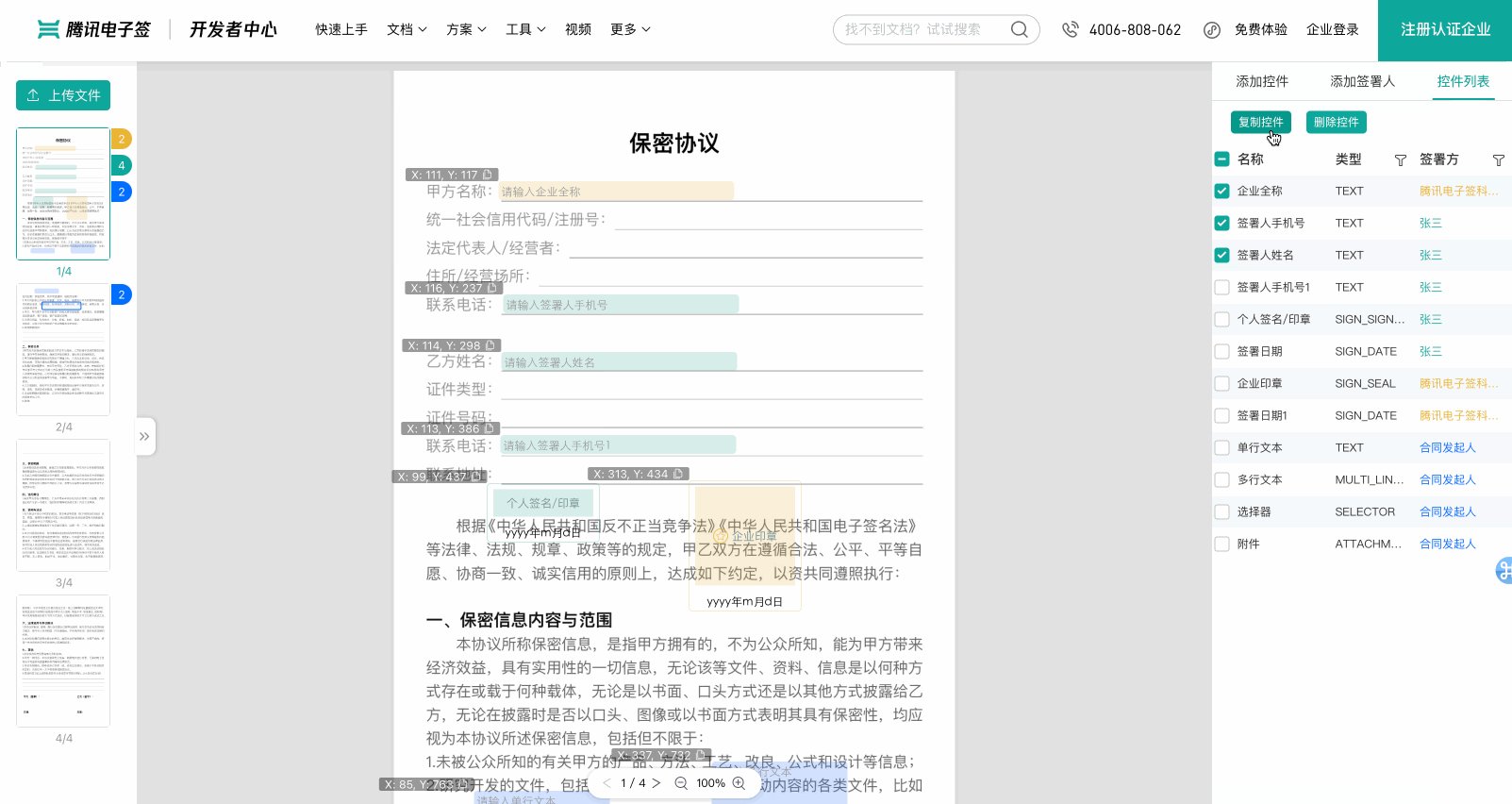
- 添加合同签署人。在添加完合同签署方后,可以一键将未分配的控件分配给签署方,支持复制单个签署人和全部签署人数据(包括签署人信息和被分配给该签署人的所有控件)。
 复制的数据示例:
复制的数据示例:
{
"ApproverType": 0,
"ApproverName": "典子谦",
"ApproverMobile": "18888888888",
"OrganizationName": "腾讯电子签科技有限公司",
"Components": [
{
"ComponentName": "单行文本",
"ComponentType": "TEXT",
"ComponentRequired": true,
"ComponentHeight": 20,
"ComponentWidth": 213,
"Placeholder": "",
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"TEXT\"}",
"ComponentPosX": 223,
"ComponentPosY": 130,
"ComponentPage": 1,
"ComponentValue": ""
}
],
"SignComponents": [
{
"ComponentName": "个人签名/印章",
"ComponentRequired": true,
"ComponentType": "SIGN_SIGNATURE",
"ComponentHeight": 43,
"ComponentWidth": 119,
"ComponentExtra": "{}",
"ComponentPosX": 288,
"ComponentPosY": 191,
"ComponentPage": 1
},
{
"ComponentName": "签署日期",
"ComponentRequired": true,
"ComponentType": "SIGN_DATE",
"ComponentHeight": 20,
"ComponentWidth": 119,
"ComponentExtra": "{\"Format\":\"yyyy年m月d日\",\"Gaps\":\"2,2\",\"FontSize\":12,\"FontAlign\":\"Center\",\"Font\":\"黑体\"}",
"ComponentPage": 1,
"ComponentPosX": 288,
"ComponentPosY": 234
}
]
}
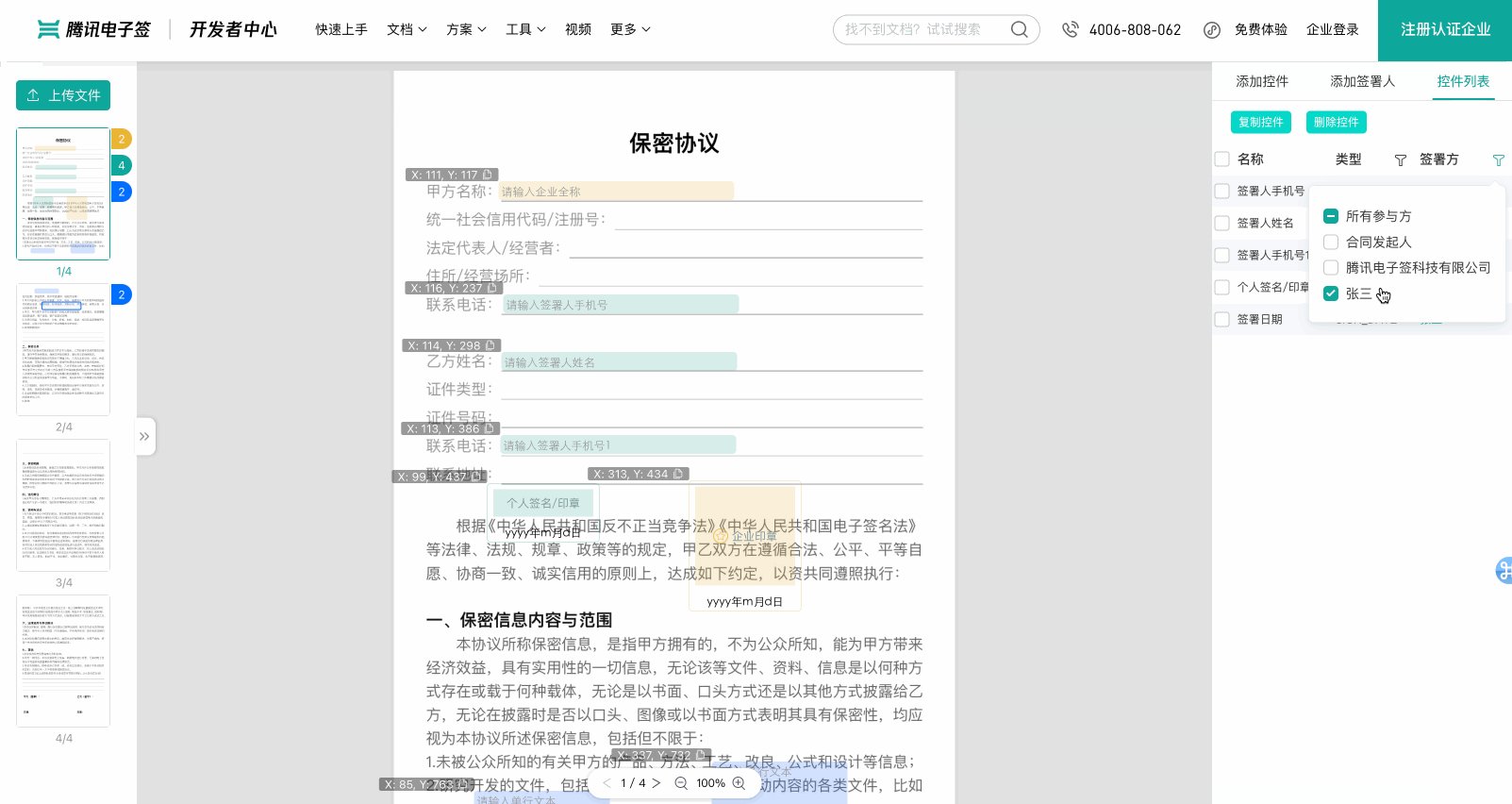
- 批量复制控件数据。开发者可选中多个需要的控件进行复制,控件列表支持按控件类型和所属签署方进行筛选。复制的数据将自动按签署控件和填写控件分类。
 复制的数据示例:
复制的数据示例:
{
"Components": [
{
"ComponentName": "企业全称",
"ComponentType": "TEXT",
"ComponentRequired": true,
"ComponentHeight": 20,
"ComponentWidth": 250,
"Placeholder": "",
"ComponentExtra": "{\"FontSize\":12,\"FontAlign\":\"Left\",\"Font\":\"黑体\",\"SubType\":\"TEXT\",\"RecipientInfoType\":\"BUSI-FULL-NAME\"}",
"ComponentPosX": 211,
"ComponentPosY": 324,
"ComponentPage": 1
}
],
"SignComponents": [
{
"ComponentName": "个人签名/印章",
"ComponentRequired": true,
"ComponentType": "SIGN_SIGNATURE",
"ComponentHeight": 43,
"ComponentWidth": 119,
"ComponentExtra": "{}",
"ComponentPosX": 288,
"ComponentPosY": 191,
"ComponentPage": 1
},
{
"ComponentName": "签署日期",
"ComponentRequired": true,
"ComponentType": "SIGN_DATE",
"ComponentHeight": 20,
"ComponentWidth": 119,
"ComponentExtra": "{\"Format\":\"yyyy年m月d日\",\"Gaps\":\"2,2\",\"FontSize\":12,\"FontAlign\":\"Center\",\"Font\":\"黑体\"}",
"ComponentPage": 1,
"ComponentPosX": 288,
"ComponentPosY": 234
}
]
}
其他第三方工具
除了使用腾讯电子签提供的「PDF坐标计算助手」定位控件的坐标,也可以使用一些第三方的工具计算控件在文档上的坐标。
开发人员
推荐使用 PDF 开源 SDK,解析签署坐标,推荐的 PDF 开源 SDK 包括: https://github.com/itext/itext7 https://github.com/apache/pdfbox https://github.com/LibrePDF/OpenPDF https://github.com/mozilla/pdf.js 提示:可以通过解析签署关键字,获取签署坐标。
非开发人员
推荐使用 PDF 编辑器,包括: adobe 官方编辑器 https://acrobat.adobe.com/cn/zh-Hans/acrobat.html 国产福昕编辑器 https://www.foxitsoftware.cn/
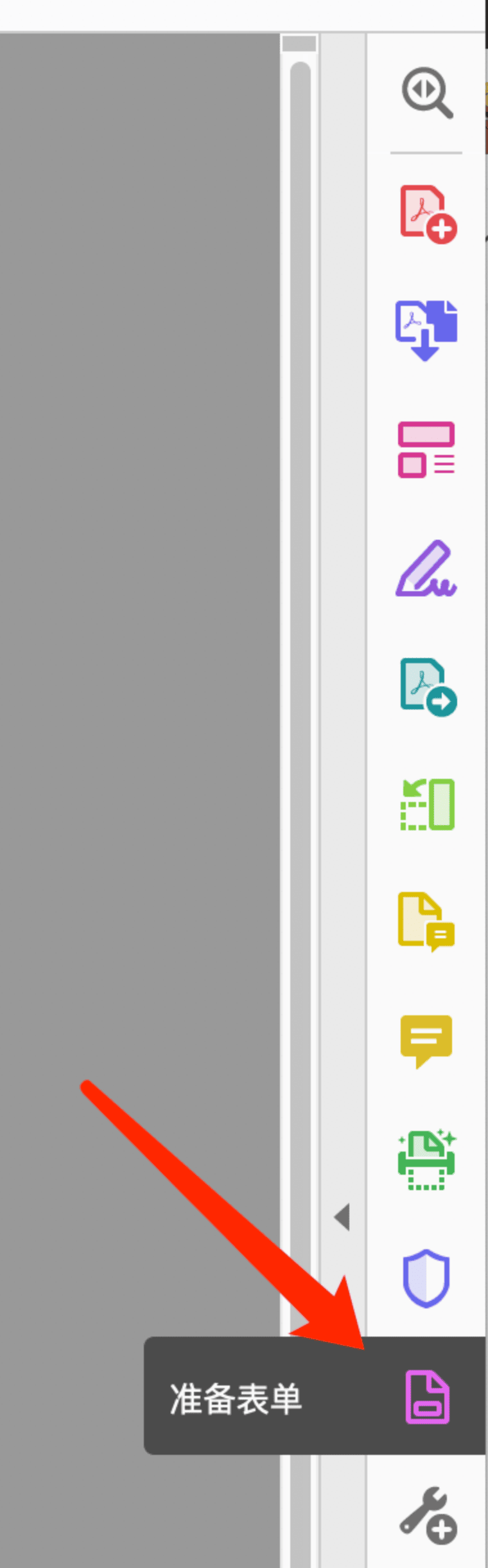
Adobe 编辑器:
首先:

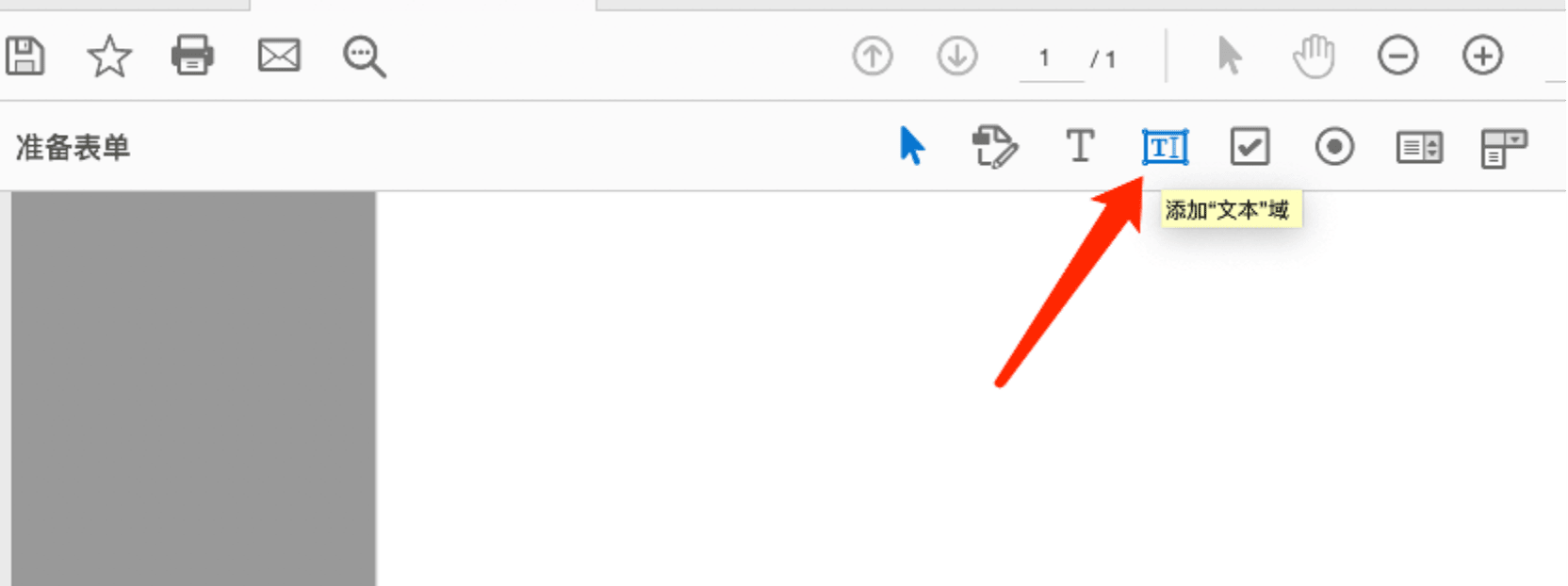
然后:

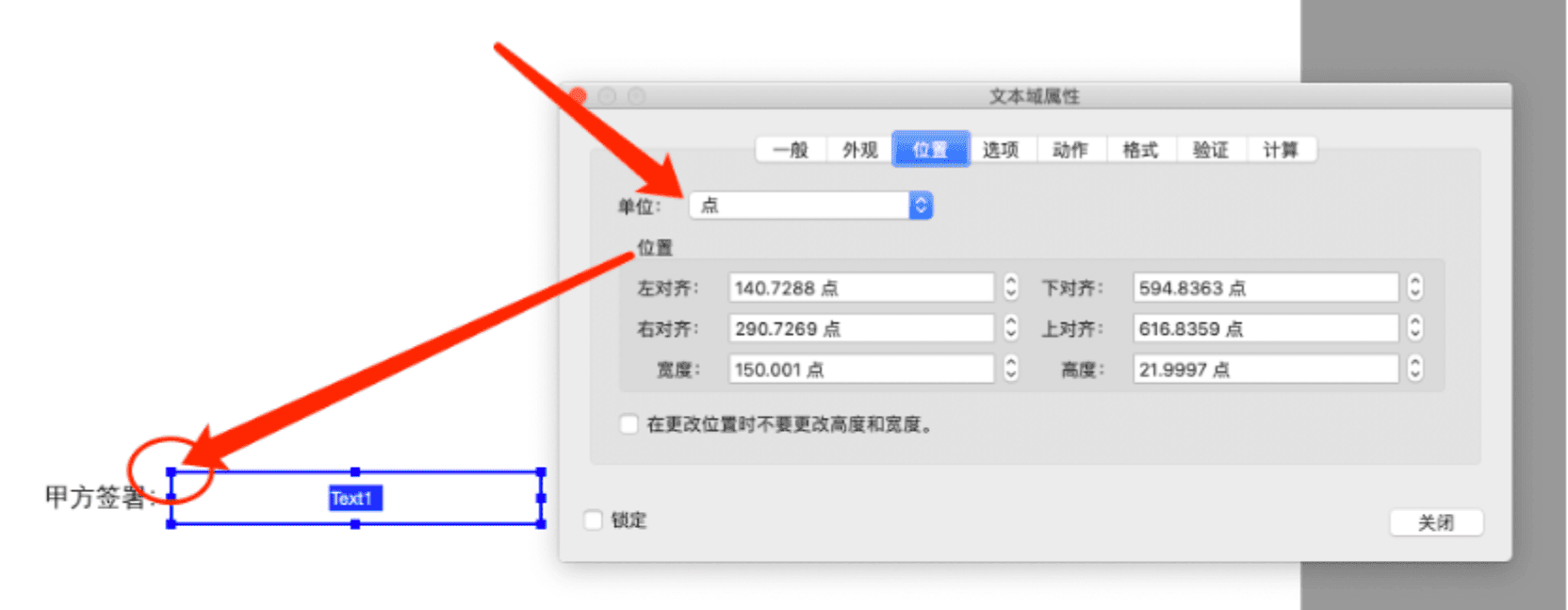
查看属性,位置:

单位选择“点”,此时下方位置显示坐标值,注意此坐标值以页面左下角为原点,需要转换成以页面左上角为原点,转换方法: ComponentPosX = 左对齐坐标 140.7288 ComponentPosY = 页面高度 - 上对齐坐标 616.8359
页面高度如何获取?可先将控件移至页面顶部,此时上对齐坐标值即为页面高度。
福昕编辑器:
软件安装:访问福昕PDF阅读器官网,选择“个人版下载”,下载后直接安装。

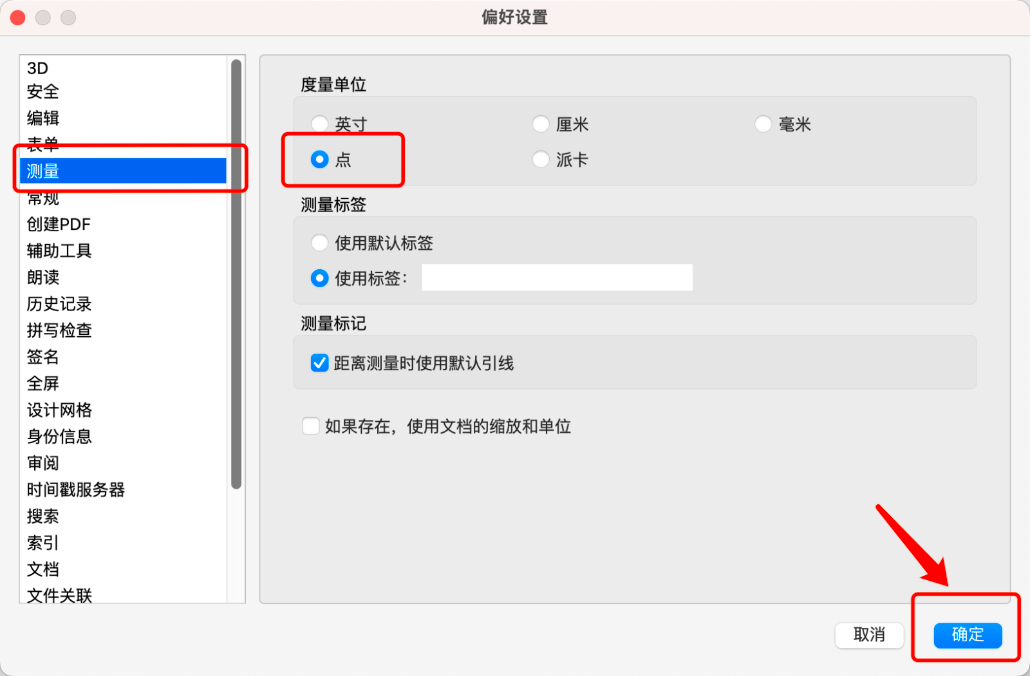
软件设置:以mac版本为例,进人菜单,福昕PDF编辑器->偏好设置,左侧菜单选“测量”,度量单位选择“点”,然后点击确定。

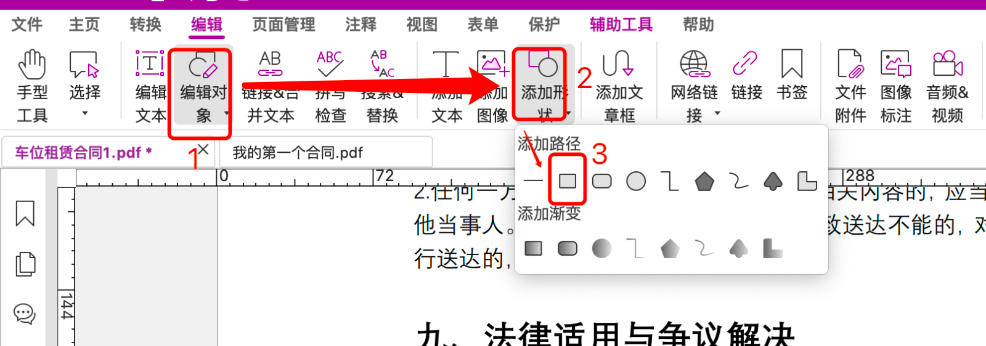
设置目标编辑区域:打开目标PDF文档,菜单选择编辑->编辑对象->添加形状->矩形,然后在目标区域拖动鼠标,画出一个矩形。

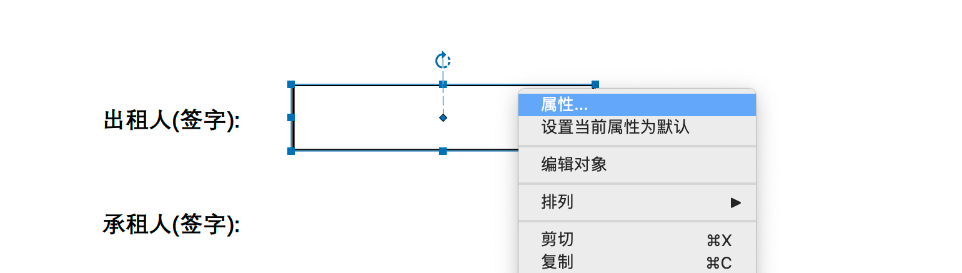
画出矩形后,鼠标右击矩形框,选择“属性”。

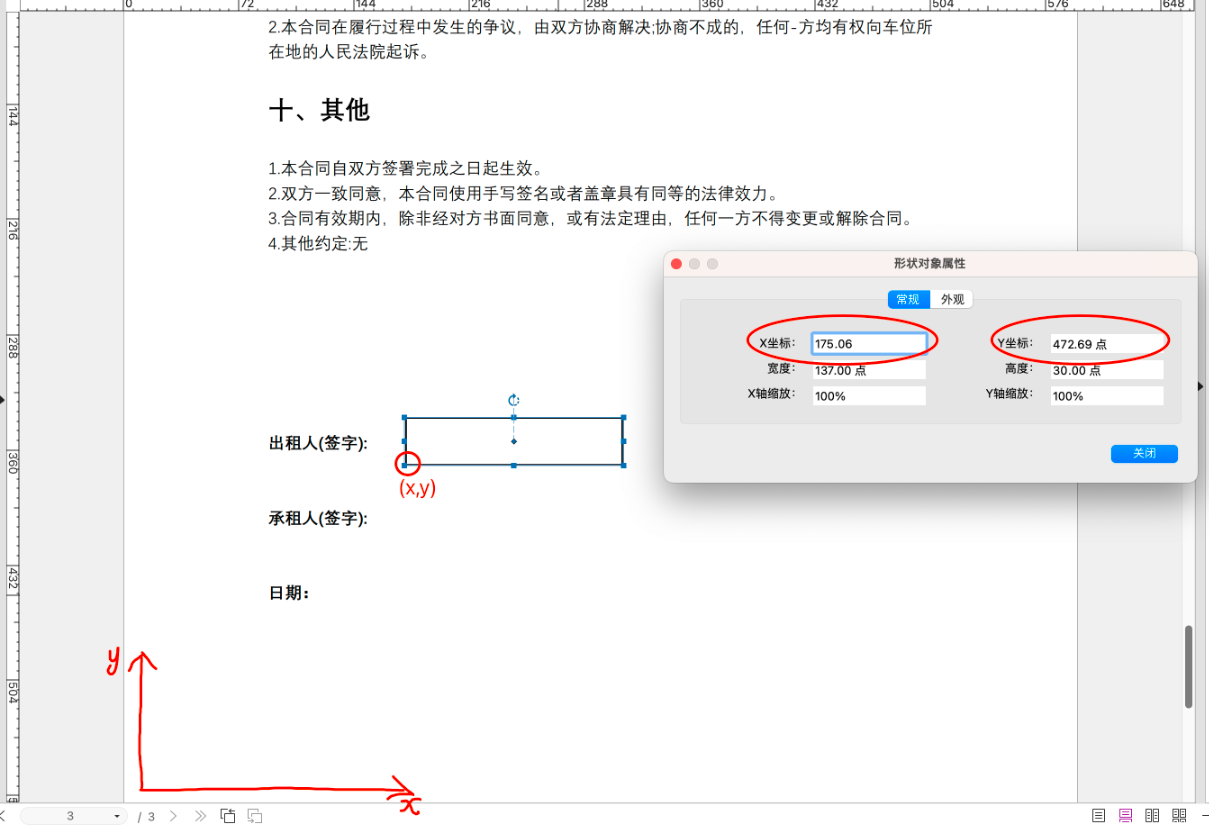
可以看到矩形相关坐标信息,注意这里X/Y轴缩放为100%。

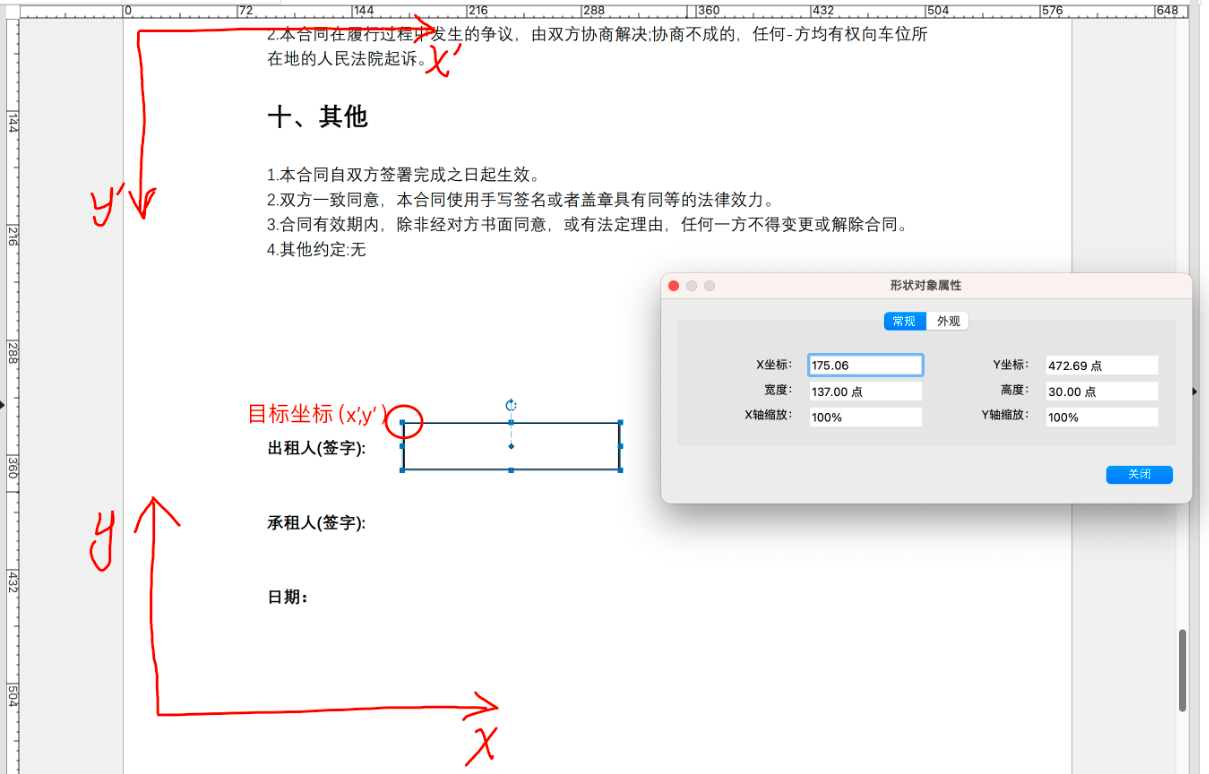
计算坐标:属性这里对应的坐标含义为页面右下角为原点的坐标系,我们创建的矩形框的左下角的坐标为(x,y)。

目标坐标系原点为页面的左上角,目标位置为矩形框的左上角点(x',y')

可以看出,ComponentPosX(x')=x坐标=175.06
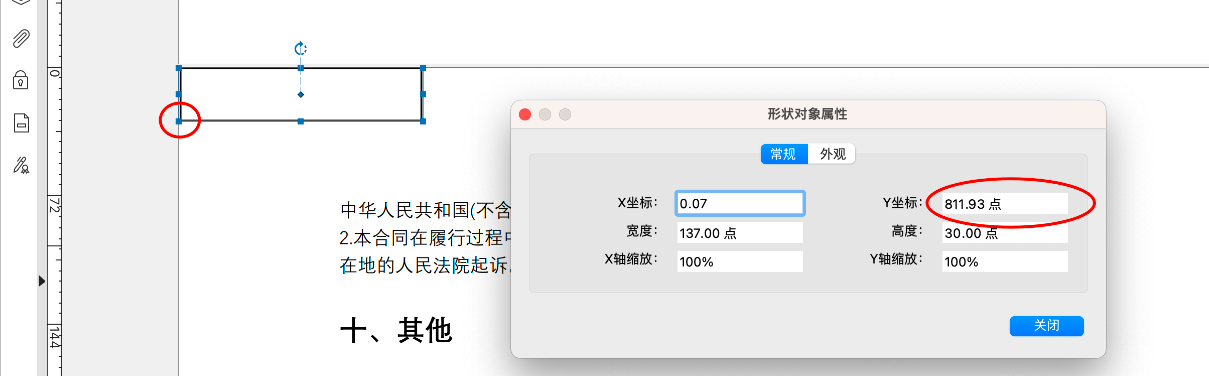
将矩形框拖动到当前页面的顶部左上角处,可以获得页面顶部坐标y(顶部)

于是可以计算得到ComponentPosY(y')=y(顶部) - y坐标 = 811.93-472.69=339.24
ComponentWidth =宽度 = 137
ComponentHeight = 30
ComponentPage为当前文档的页面序号,页码编号是从1开始编号的。
