Web页面嵌入能力说明
使用场景
腾讯电子签支持开发者将部分核心前端页面集成到自己的系统中,可以通过 iframe 嵌入的方式,解决前端的复杂问题,从而大大提高集成效率。
支持的集成页面
| 常规页面 | 创建模板 |
| 编辑模板 | |
| 预览模板 | |
| 创建印章 | |
| 印章列表 | |
| 印章详情 | |
| 预览合同 | |
| 合同详情页 | |
| 企业拓展服务配置页面 | |
| 发起合同页面 | 通过模板发起合同 |
主题风格配置
API 链接
能力说明
通过此接口,可以配置 Web 页面嵌入时(以上支持的核心页面,以及子客认证页面),页面中的个性化配置,包括主题色以及是否显示电子签 Logo 等。此接口在应用(AppId)维度全局生效,应在调其他可嵌入页面接口之前调用。

接口能力说明
获取常规模块 web 页面(模板、印章、拓展服务)
API 链接
接口能力说明
通过此接口可获取创建印章、企业拓展服务配置等常规页面。EmbedType 参数是 WEB 嵌入资源类型,根据不同的取值获取 Web 页面嵌入的链接。
| 页面名称 | 参数值 | 资源 ID |
|---|---|---|
| 创建模板 | CREATE_TEMPLATE | |
| 编辑模板 | MODIFY_TEMPLATE | 模板 ID |
| 预览模板 | PREVIEW_TEMPLATE | 模板 ID |
| 创建印章 | CREATE_SEAL | |
| 印章列表页 | PREVIEW_SEAL_LIST | |
| 印章详情页 | PREVIEW_SEAL_DETAIL | 印章 ID |
| 预览合同 | PREVIEW_FLOW | 合同 flowID |
| 合同详情页 | PREVIEW_FLOW_DETAIL | 合同 flowID |
| 企业拓展服务配置页 | EXTEND_SERVICE |
获取企业签署合同 web 页面
API 链接
接口能力说明
通过此接口指定一个模板,获取发起合同的 web 页面。支持在页面上手动编辑签署方信息、补充合同内容,也可以通过接口传参的方式快速填充。
一些个性化配置:
- 隐藏添加签署人步骤:若您系统中已经获取了签署人信息,可接口传参给电子签,且隐藏该步骤。
- 支持控制是否允许编辑签署方信息:若您系统中已经获取了签署人信息,可接口传参给电子签,仅在电子签页面展示签署人信息,不允许编辑。
- 控制是否允许修改发起方的控件内容:若您系统中已经规范保存了发起合同签需要补充的内容,不允许发起人在电子签上二次修改,可设置控件禁用。
- 发起前审批:支持控制是否提交待审批的合同,审核通过后触发合同发起。
- 签署前审批:支持控制本企业签署方,签署前是否需要审批,审批通过后方可签署合同。
详细能力参见接口文档。
页面示例
创建模板/编辑模板

预览模板

预览合同

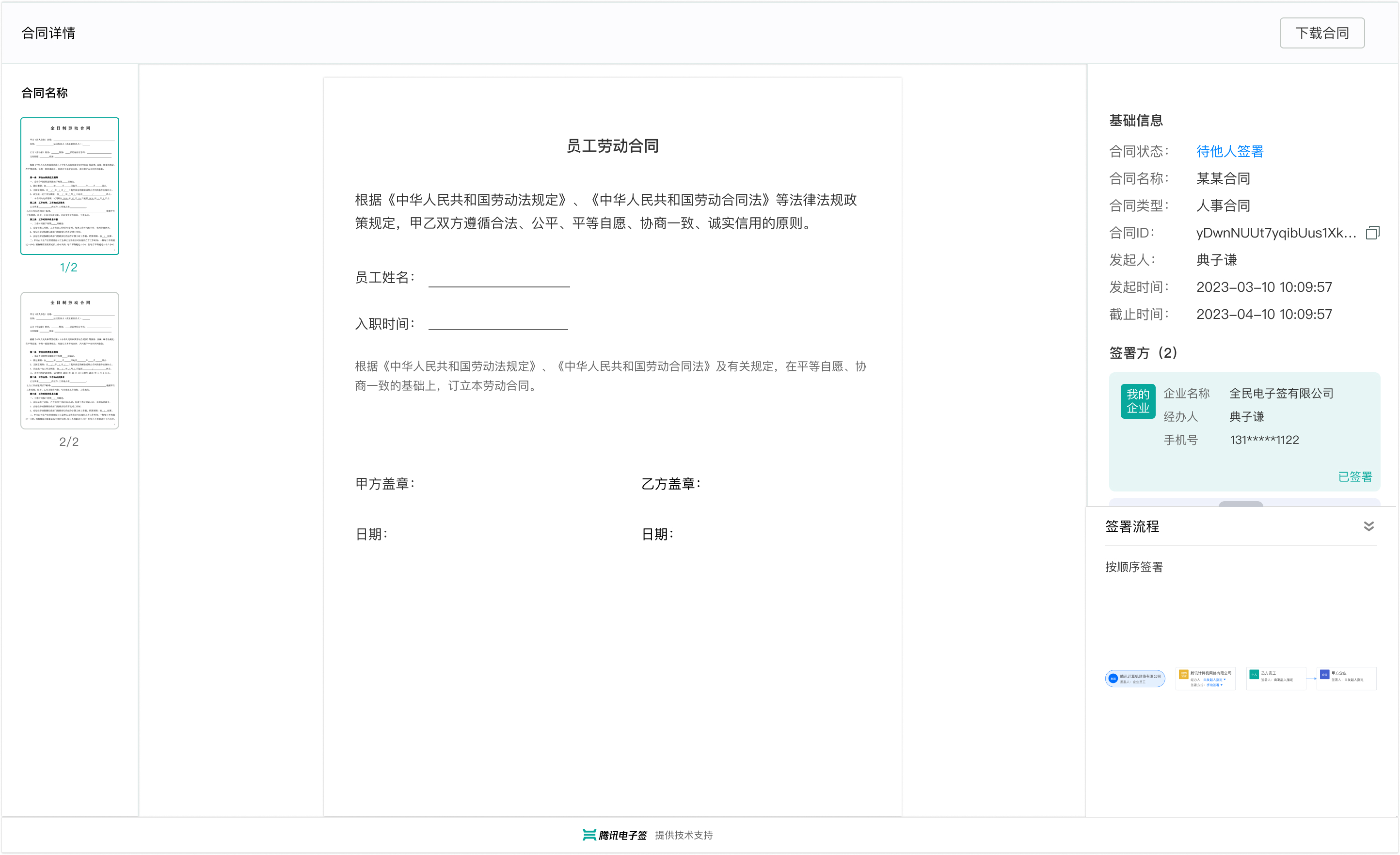
合同详情

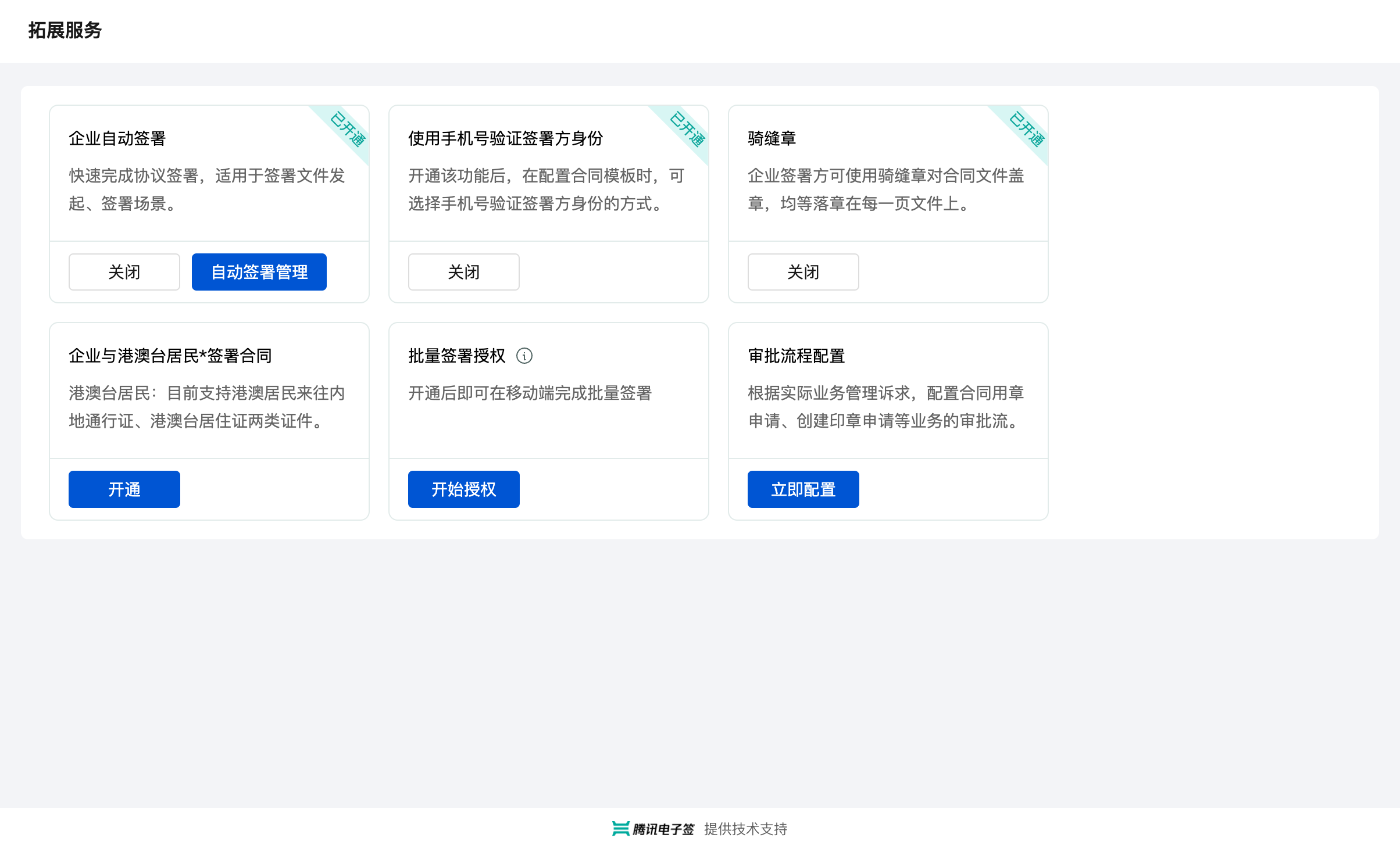
企业拓展服务

创建印章

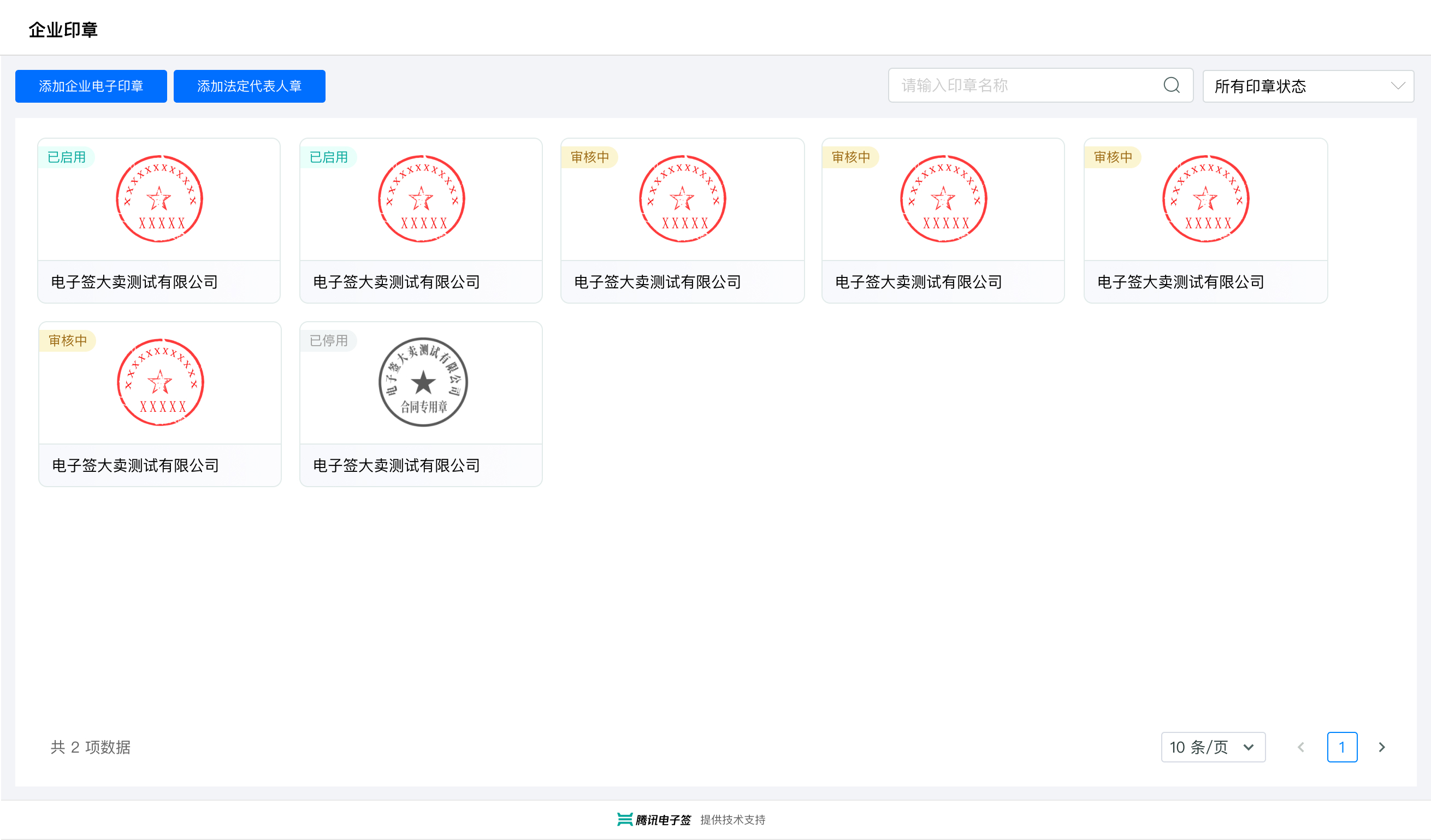
印章列表

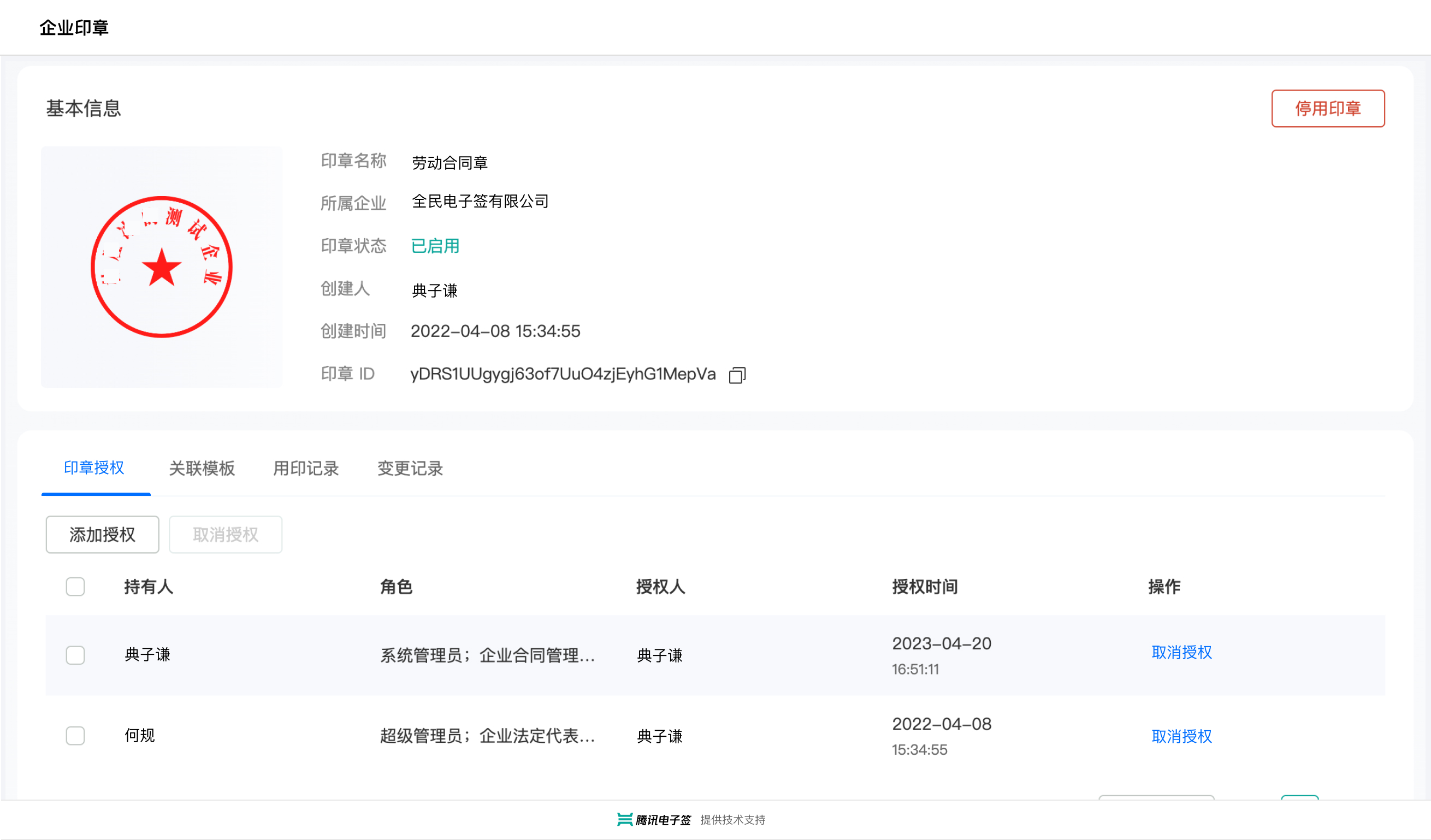
印章详情

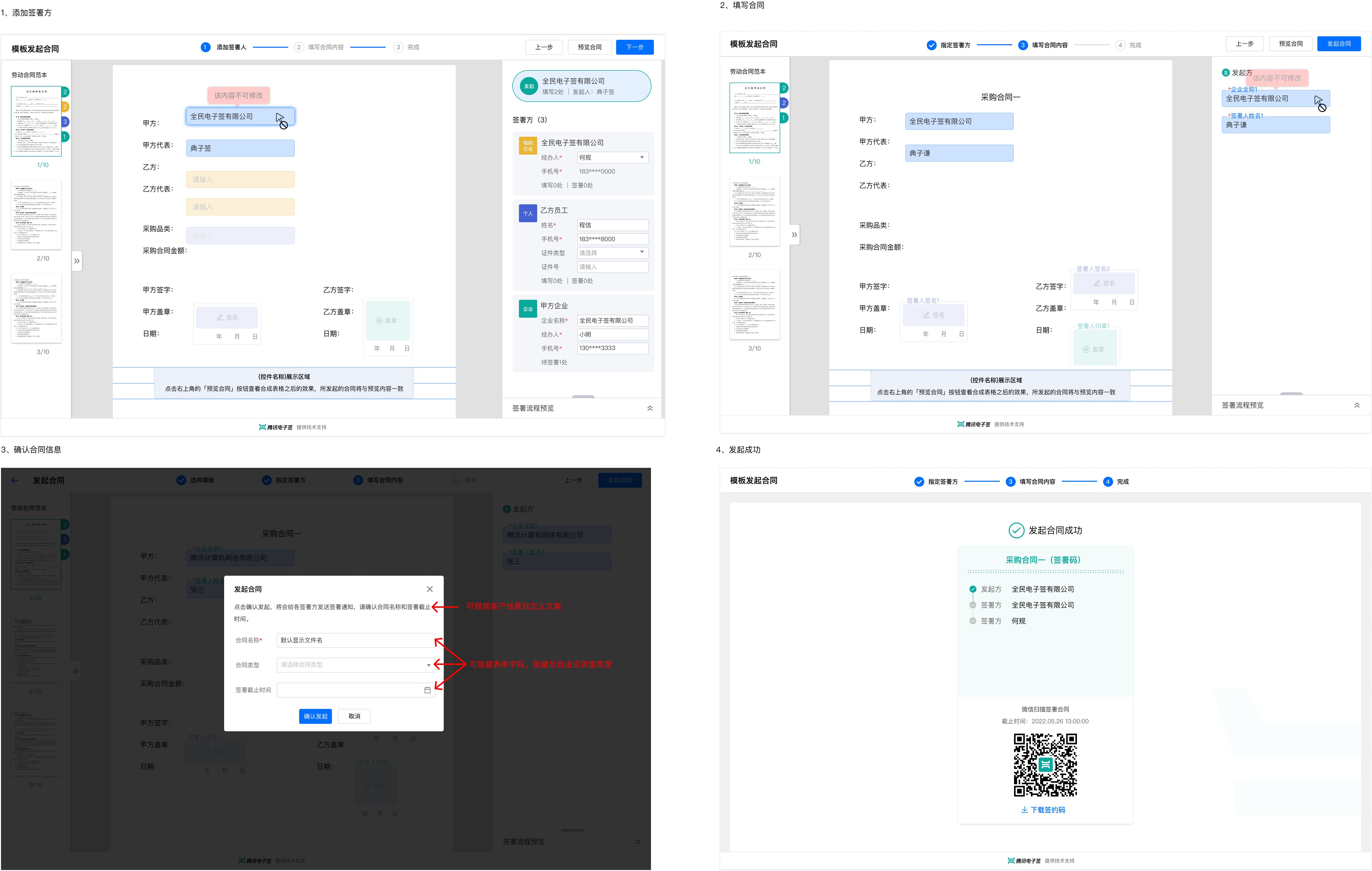
获取发起合同 web 页面

iframe 嵌入前端代码示例
以获取创建模板(CREATE_TEMPLATE)页面的场景为例。以下为 React 组件的封装方法,可供参考。
// 以获取模板的方法举例
export default function CreateTemplate() {
const [srcUrl, setSrcUrl] = useState('');
const [loading, setLoading] = useState(true);
const getCreateTemplateUrl = async () => {
setLoading(true);
// getWebUrl内部封装,ChannelCreateEmbedWebUrl
const res = await getWebUrl({
EmbedType: 'CREATE_TEMPLATE',
});
setLoading(false);
setSrcUrl(res?.data?.data?.WebUrl || '');
};
useEffect(() => {
getCreateTemplateUrl();
}, []);
return <div className='demo-wrapper'>{loading ? <div class='loading'></div> : <iframe src={srcUrl}></iframe>}</div>;
}
Web 端消息接口
腾讯电子签在嵌入的页面中,提供了对外暴露的消息接口,用于在 iframe 集成的时候,实现内外数据通信。消息通讯的机制,适用于一些业务数据的传递,以及对页面事件的监控。
开发者在使用 iframe 集成腾讯电子签页面后,可以在自己的系统页面内,使用 addEventListener 注册事件监听器。即可接收到腾讯电子签的前端页面推送的消息。
目前已支持的消息类型如下:
| 消息类型 | 描述 | 页面范围 |
|---|---|---|
| NOT_LOGIN | 页面未登录或者登录态失效时触发 | 所有页面 |
以下为 React 组件的封装方法,可供参考
import React, { useRef } from 'react';
const Iframe = ({ src }) => {
const iframeRef = useRef();
useEffect(() => {
const handler = evt => {
// 通过messageType判断场景类型
// 通过origin判断消息来源于电子签域名
if (evt.data.messageType === 'NOT_LOGIN' && evt.origin === 'embed.qian.tencent.com') {
// 处理你的业务逻辑
}
};
window.addEventListener('message', handler); // 绑定消息的监听
return () => {
// 注意要记得解绑
window.removeEventListener('message', handler);
};
}, []);
return <iframe ref={iframeRef} src={src}></iframe>;
};
export default Iframe;
