数据表格
使用场景
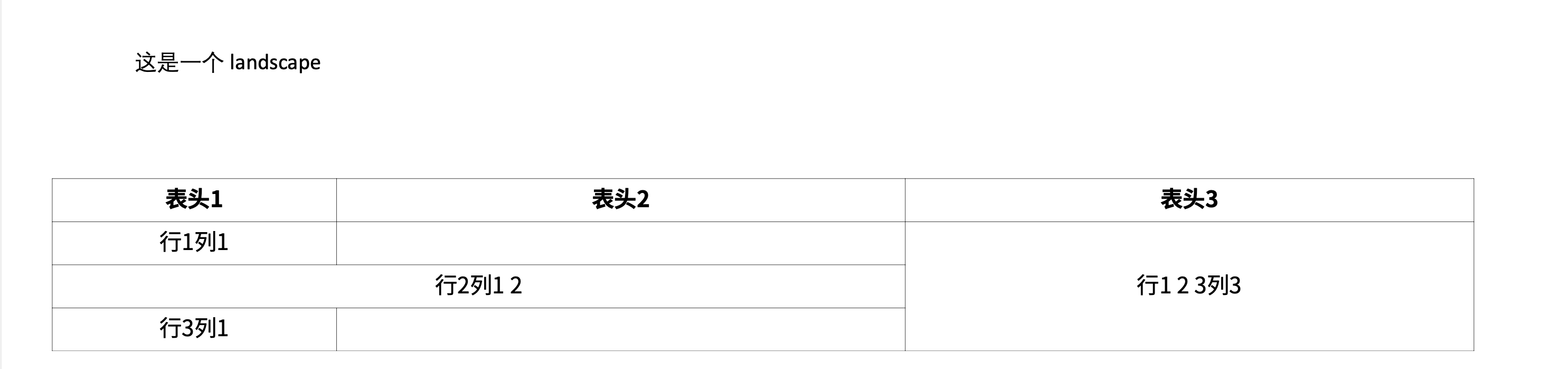
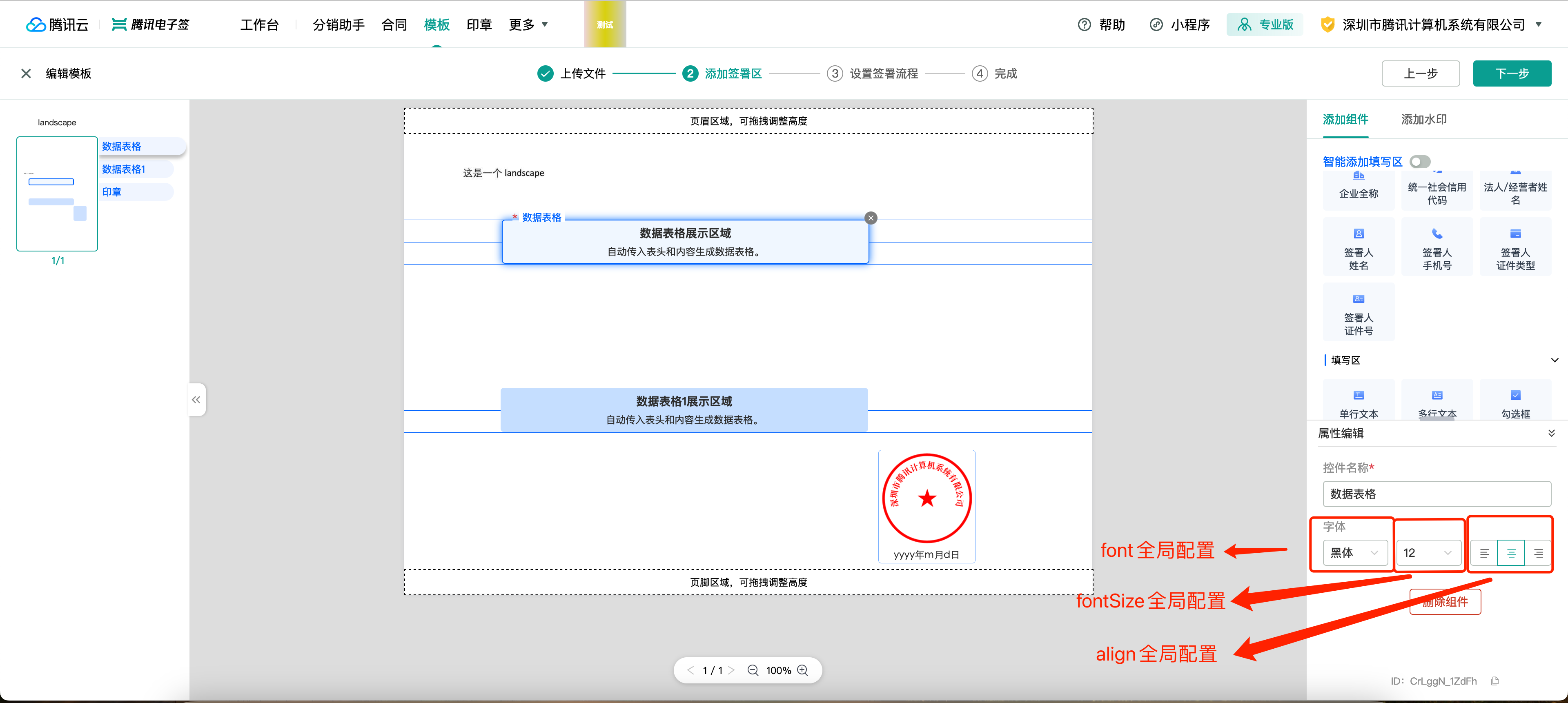
- 特性:在发起合同时,向合同中动态插入表格。如下图:

- 适用场景:需要在发起合同时,每次向合同中添加不同的表格的场景,例如:货物清单、收据、租房家具清单等场景。
- 使用限制:必须配置包含数据表格控件的模版,然后通过模版发起合同。无法在使用文件发起合同的情况下插入数据表格。
使用包含数据表格的模板发起合同
接下来的示例默认您对通过模板发起签署流程 已经熟悉,如您未阅读过此部分,建议先了解如何通过模版发起签署流程。
⚠️ 使用文件发起合同暂时不支持数据表格。
登录 腾讯电子签控制台 。
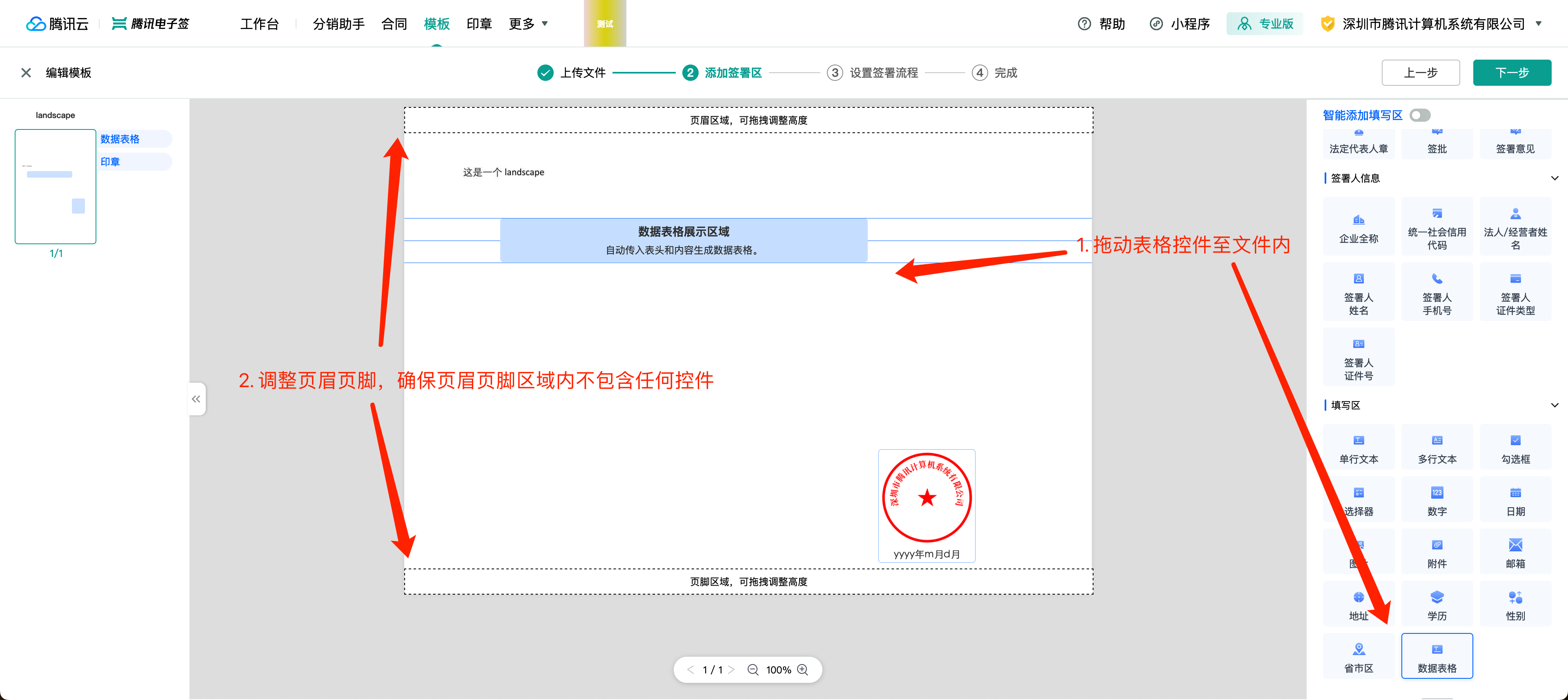
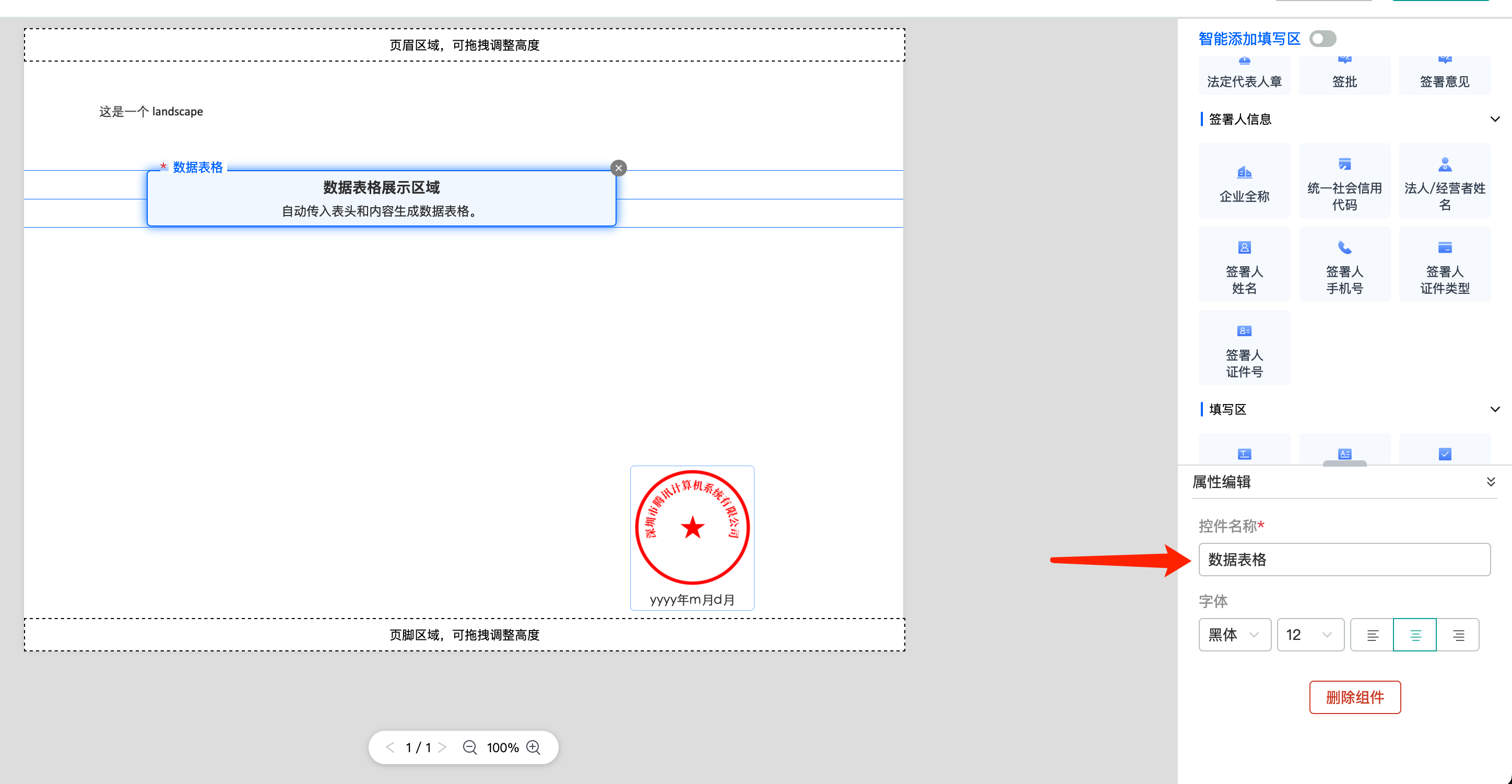
在模板中,配置一个包含数据表格控件的模板。

⚠️ 每一页页眉页脚内的内容和控件,不会因为数据表格的插入而发生任何变化, 详情见页眉页脚详细说明。
⚠️ 模版文件每一页的大小必须都为 A4(横版、竖版均可)。
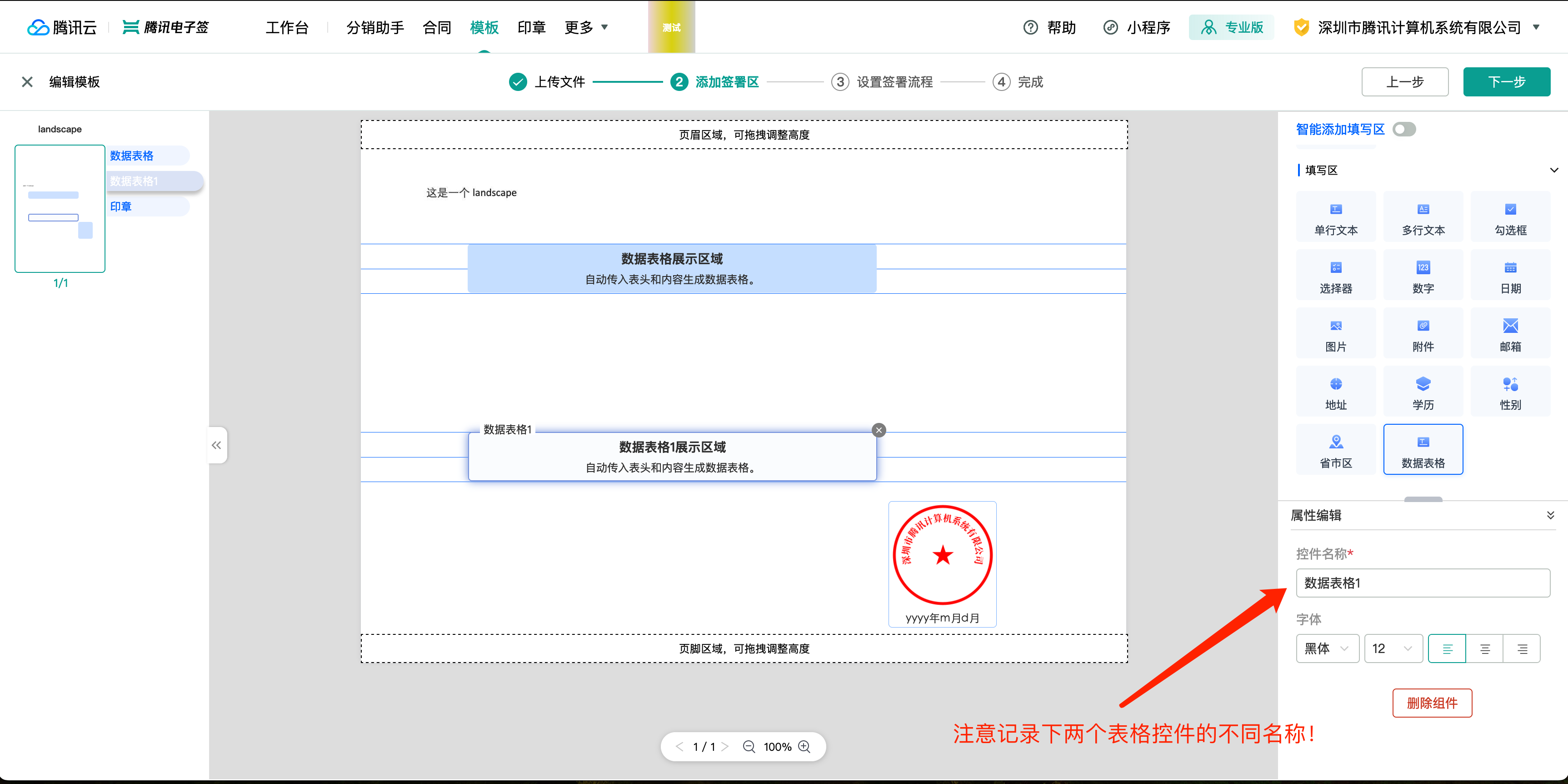
注意记录下数据表格控件的控件名称,在下面调用CreateDocument时需要用到。

调用创建签署流程接口(CreateFlow)创建签署流程,如:
{
"Operator": {
"UserId": "yD********************2v"
},
"FlowName": "DynamicTableDemo",
"Approvers": [
{
"ApproverType": 0,
"OrganizationName": "企业名称",
"ApproverName": "签署人姓名",
"ApproverMobile": "签署人电话"
}
]
}记录下响应体中的 FlowId,即此处的
yD********************X2。{
"Response": {
"FlowId": "yD********************X2",
"RequestId": "79123456-1234-567f-890d-abcdefghijk1"
}
}UserId为发起方经办人的用户 ID,访问 腾讯电子签控制台 获取。FlowName为合同名称。Approvers指定签署方信息。ApproverType签署方类型。
调用创建电子文档接口 (CreateDocument)接口,在FormFields中传入数据表格表头、行数、单元格的描述,其中
ComponentName为我们在前面记录下来的控件名称,ComponentValue为一个 JSON string,在数据表格描述结构中可以看到详细说明。示例如下:{
"Operator": {
"UserId": "yD********************2v"
},
"FileNames": ["数据表格"],
"FlowId": "yD********************X2",
"TemplateId": "yD********************0k",
"FormFields": [
{
"ComponentName": "数据表格",
"ComponentValue": "<此处为表格描述的JSON string,为方便阅读,请看下面的JSON>"
}
]
}{
"headers": [
{
"content": "表头1",
"widthPercent": 20
},
{
"content": "表头2"
},
{
"content": "表头3"
}
],
"rowCount": 3,
"body": {
"cells": [
{
"rowStart": 1,
"rowEnd": 1,
"columnStart": 1,
"columnEnd": 1,
"content": "行1列1"
},
{
"rowStart": 2,
"rowEnd": 2,
"columnStart": 1,
"columnEnd": 2,
"content": "行2列1 2"
},
{
"rowStart": 3,
"rowEnd": 3,
"columnStart": 2,
"columnEnd": 2,
"content": "行3列2"
},
{
"rowStart": 1,
"rowEnd": 3,
"columnStart": 3,
"columnEnd": 3,
"content": "行1 2 3列3"
}
]
}
}也可以不使用
ComponentName而使用查询模板接口 获取到的数据表格控件的 Component ID,使用ComponentId字段。UserId为发起方经办人的用户 ID,访问 腾讯电子签控制台 获取,和上一步接口传入保持一致。FileNames为合成的文档名,传入任意值即可。FlowId指定合同编号,由上一步返回。TemplateId指定模板 ID,可以在控制台模版列表获取到。
使用 发起流程(StartFlow)接口发起签署流程。
{
"Operator": {
"UserId": "yD********************2v"
},
"FlowId": "yD********************X2"
}请注意如果此接口返回报错,可能是因为上一步异步合成文档需要等待,请在接口返回后等待一段时间(数秒)后重试,此接口可以反复调用。
UserId为发起方经办人的用户 ID,访问 腾讯电子签控制台 获取,和上一步接口传入保持一致。FlowId指定合同编号,和上一步接口传入保持一致。
数据表格描述结构
| 名称 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| headers | Array of Headers | 表头:竖版A4不超过10列,横版A4不超过25列,不支持单元格合并,字数不超过 100 | ✅ |
| rowCount | Integer | 表格行数(除表头以外的 Body 部分行数) | ✅ |
| body | Body | 表格内容描述 | ✅ |
headers 列表的长度,应当大于等于 body 内 cells 的最大的 columnEnd。即表格每一列都应当有表头单元格,headers 列表的长度决定了表格的列数。
Header 表头
| 名称 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| content | String | 表头单元格内文本,字数不超过 100 | ✅ |
| widthPercent | Integer | 表头所在列的宽度占整个表格宽度的比例,1 ~ 100。 | ❌ |
| style | Style | 表头单元格内的文本格式。⚠️ 注意当style没有被配置时,将使用模版内配置的全局格式。 | ❌ |
widthPercent 不填时,则此列的宽度为(100 - 填写的列的宽度和)/ 所有不填的列的列数。即刨除掉填写的列的宽度后,剩余不填写的列平分剩余的宽度。
所有填写 widthPercent 的列的宽度和,不得大于 100。
示例 1:第一列宽度为表格宽度的 20%,第二列宽度为 (100 - 20)/ 2 = 40%,第三列宽度同第二列也为 40%。
{
"headers": [
{
"content": "表头1",
"widthPercent": 20
},
{
"content": "表头2"
},
{
"content": "表头3"
}
]
}

示例 2:第一列宽度为表格宽度的 50%,第二列宽度为 40%,第三列宽度为 10%。
{
"headers": [
{
"content": "表头1",
"widthPercent": 50
},
{
"content": "表头2",
"widthPercent": 40
},
{
"content": "表头3",
"widthPercent": 10
}
]
}

Body 非表头
| 名称 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| cells | Array of Cells | 单元格描述列表 | ✅ |
Cell 单元格描述
| 名称 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| rowStart | Integer | 单元格坐标:起始行 index | ✅ |
| rowEnd | Integer | 单元格坐标:结束行 index | ✅ |
| columnStart | Integer | 单元格坐标:起始列 index | ✅ |
| columnEnd | Integer | 单元格坐标:结束列 index | ✅ |
| content | String | 单元格内文本,字数不超过 100 | ✅ |
| style | Style | 单元格内文本的格式描述。⚠️ 注意当style没有被配置时,将使用模版内配置的全局格式。 | ❌ |
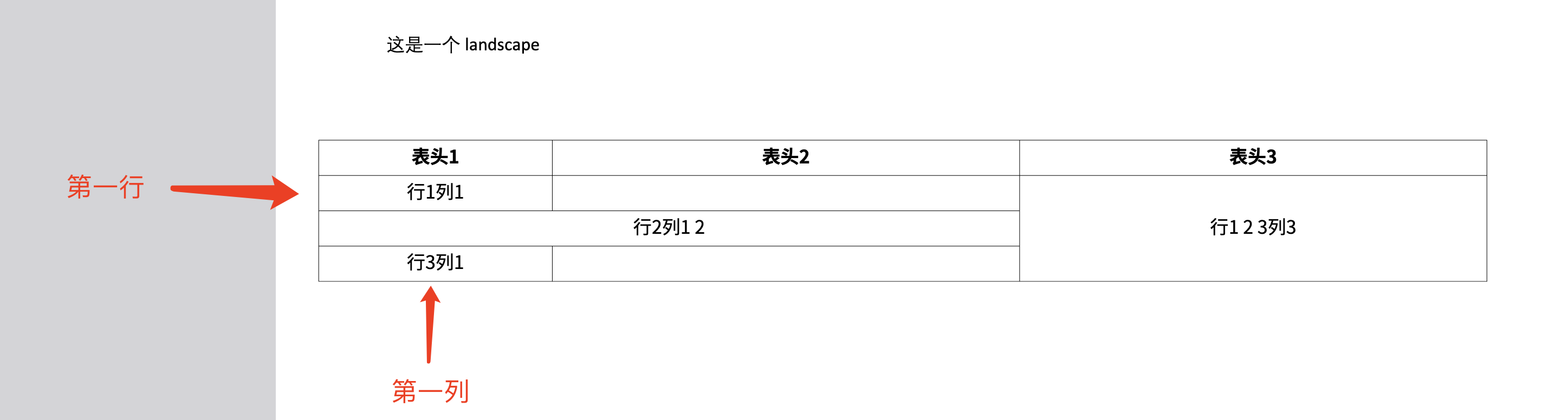
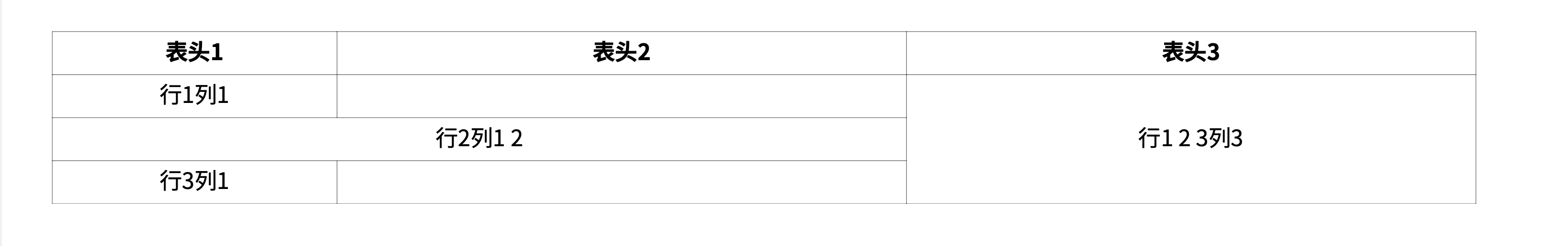
此处单元格坐标计算时不包含表头。最左侧列为第一列,表头下最上方的行为第一行。

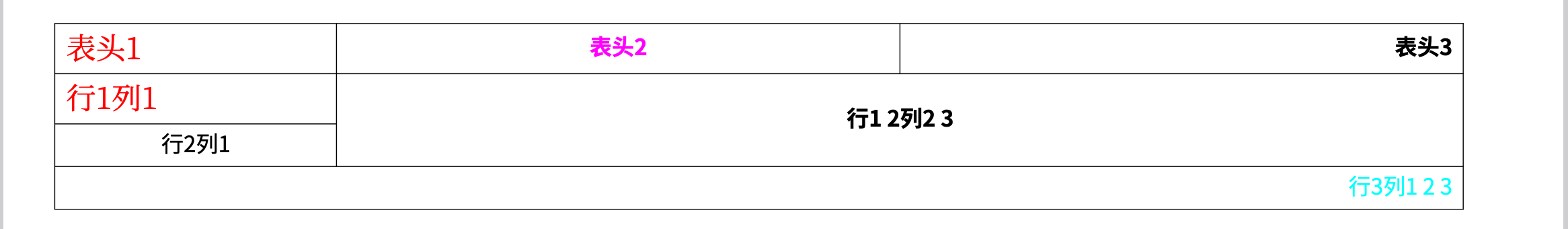
示例 1:第二行第一列(2,1)单元格与第二行第二列(2,2)单元格合并。第一行第三列(1,3),第二行第三列(2,3),第三行第三列(3,3)三个单元格合并。
{
"cells": [
{
"rowStart": 1,
"rowEnd": 1,
"columnStart": 1,
"columnEnd": 1,
"content": "行1列1"
},
{
"rowStart": 2,
"rowEnd": 2,
"columnStart": 1,
"columnEnd": 2,
"content": "行2列1 2"
},
{
"rowStart": 3,
"rowEnd": 3,
"columnStart": 2,
"columnEnd": 2,
"content": "行3列2"
},
{
"rowStart": 1,
"rowEnd": 3,
"columnStart": 3,
"columnEnd": 3,
"content": "行1 2 3列3"
}
]
}

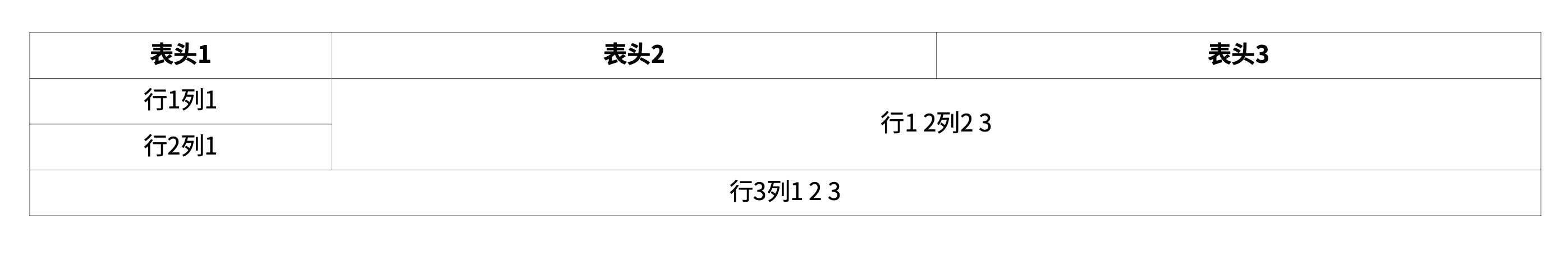
示例 2:第一行第二列(1,2),第一行第三列(1,3),第二行第二列(2,2),第二行第三列(2,3)四个单元格合并。第三行第一列(3,1),第三行第二列(3,2),第三行第三列(3,3)三个单元格合并。
{
"cells": [
{
"rowStart": 1,
"rowEnd": 1,
"columnStart": 1,
"columnEnd": 1,
"content": "行1列1"
},
{
"rowStart": 2,
"rowEnd": 2,
"columnStart": 1,
"columnEnd": 1,
"content": "行2列1"
},
{
"rowStart": 1,
"rowEnd": 2,
"columnStart": 2,
"columnEnd": 3,
"content": "行1 2列2 3"
},
{
"rowStart": 3,
"rowEnd": 3,
"columnStart": 1,
"columnEnd": 3,
"content": "行3列1 2 3"
}
]
}

Style 单元格文本格式
某个单元格内文本的格式,此处配置的格式的优先级高于在模版当中所配置的数据表格全局文本格式,当header或body的单元格的style没有被配置时,将使用模版内配置的全局格式。 style内的没有被配置的字段,也将使用模版内配置的全局格式。
| 名称 | 类型 | 描述 | 是否必填 |
|---|---|---|---|
| color | String | 单元格内文本的RGB颜色,格式为#RRGGBB,取值范围为16进制#000000-#FFFFFF,此处R代表红色,G代表绿色,B代表蓝色。不填默认为#000000即黑色。 | ❌ |
| font | String | 单元格内文本的字体,目前只可以为黑体或宋体。 | ❌ |
| fontSize | Integer | 单元格内文本的字体大小,可以为6 ~ 72。 | ❌ |
| bold | Boolean | 单元格内文本是否加粗。 | ❌ |
| align | String | 单元格内文本水平对齐方式,只可以为LEFT、RIGHT或CENTER | ❌ |
模版内配置数据表格全局文本格式,此全局格式对header和body内的单元格均适用:

⚠️ 除以上font, fontSize, align的全局配置可以在模版内设置外,其余格式暂时不支持在模版内做全局配置。
- 默认color全局配置为
#000000即黑色。- 默认header单元格全局加粗即bold为
true,默认body单元格全局不加粗即bold为false。
示例: 全局文本格式为上图所配置的黑体,12号字,CENTER水平居中。
{
"headers": [
{
"content": "表头1",
"widthPercent": 20,
"style": {
"color": "#FF0000",
"font": "宋体",
"fontSize": 16,
"bold": false,
"align": "LEFT"
}
},
{
"content": "表头2",
"style": {
"color": "#FF00FF",
"bold": true,
"align": "CENTER"
}
},
{
"content": "表头3",
"style": {
"align": "RIGHT"
}
}
],
"rowCount": 3,
"body": {
"cells": [
{
"rowStart": 1,
"rowEnd": 1,
"columnStart": 1,
"columnEnd": 1,
"content": "行1列1",
"style": {
"color": "#FF0000",
"font": "宋体",
"fontSize": 16,
"bold": false,
"align": "LEFT"
}
},
{
"rowStart": 2,
"rowEnd": 2,
"columnStart": 1,
"columnEnd": 1,
"content": "行2列1"
},
{
"rowStart": 1,
"rowEnd": 2,
"columnStart": 2,
"columnEnd": 3,
"content": "行1 2列2 3",
"style": {
"bold": true,
"align": "CENTER"
}
},
{
"rowStart": 3,
"rowEnd": 3,
"columnStart": 1,
"columnEnd": 3,
"content": "行3列1 2 3",
"style": {
"color": "#00FFFF",
"bold": false,
"align": "RIGHT"
}
}
]
}
}

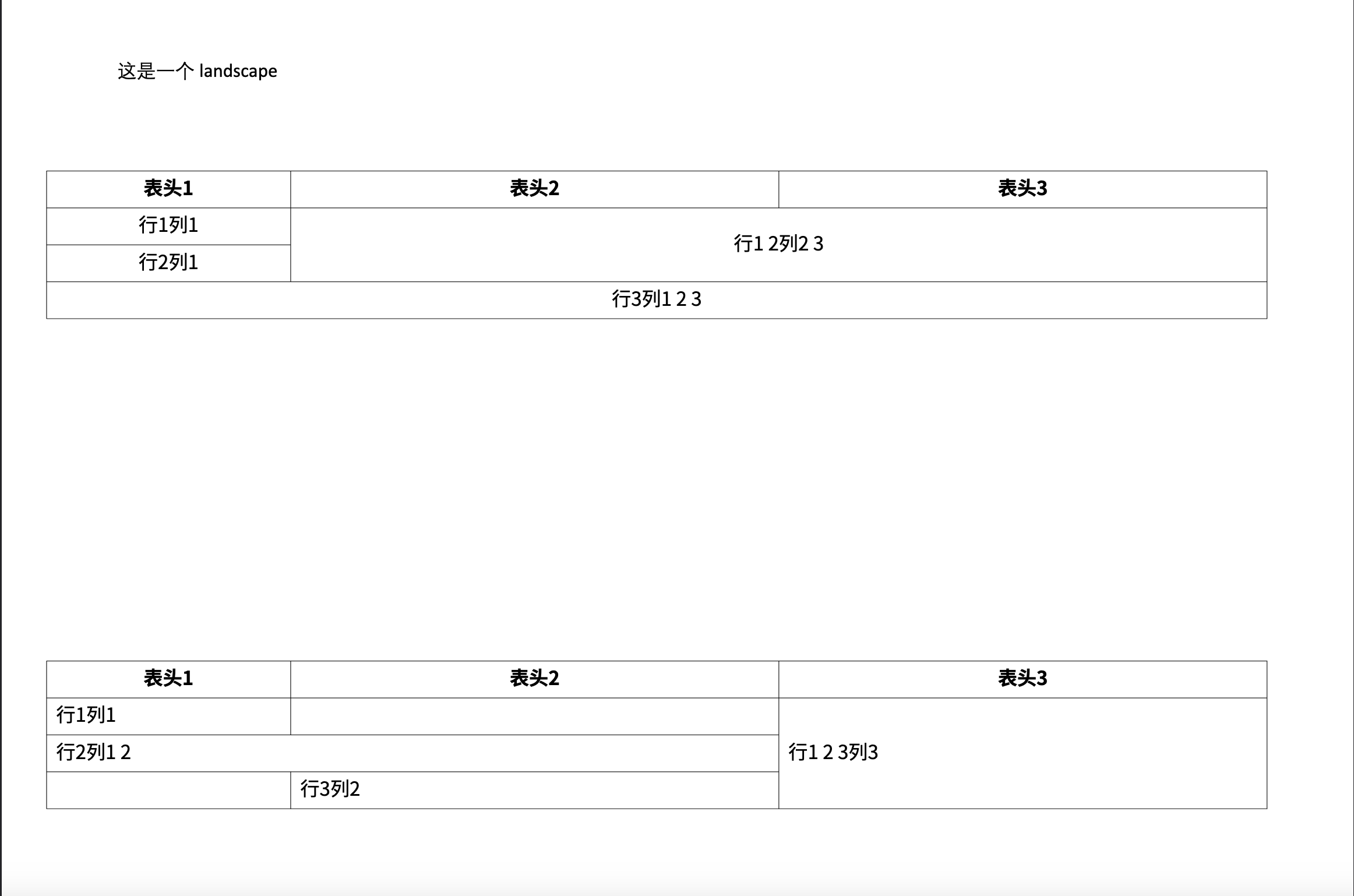
使用包含多个数据表格的模版发起合同
流程与使用包含单个数据表格的模版发起合同相同
- 配置好包含多个数据表格的模版,注意记录下每一个数据表格控件的控件名称,在下面调用CreateDocument时需要用到。

- 与之前相同,调用创建签署流程接口
(CreateFlow)创建签署流程,记录下
FlowId。 - 调用创建电子文档接口
(CreateDocument)接口,在FormFields中传入每一个数据表格表头、行数、单元格的描述,其中
ComponentName为我们在前面记录下来的数据表格控件名称。如:{
"Operator": {
"UserId": "yD********************2v"
},
"FileNames": ["数据表格"],
"FlowId": "yD********************X2",
"TemplateId": "yD********************0k",
"FormFields": [
{
"ComponentName": "数据表格",
"ComponentValue": "<此处为第一个表格描述的JSON string>"
},
{
"ComponentName": "数据表格1",
"ComponentValue": "<此处为第二个表格描述的JSON string>"
}
]
}同样,也可以不使用
ComponentName而使用查询模版接口 获取到每一个数据表格控件的 Component ID,使用ComponentId字段。 - 使用 发起流程(StartFlow)接口发起签署流程。
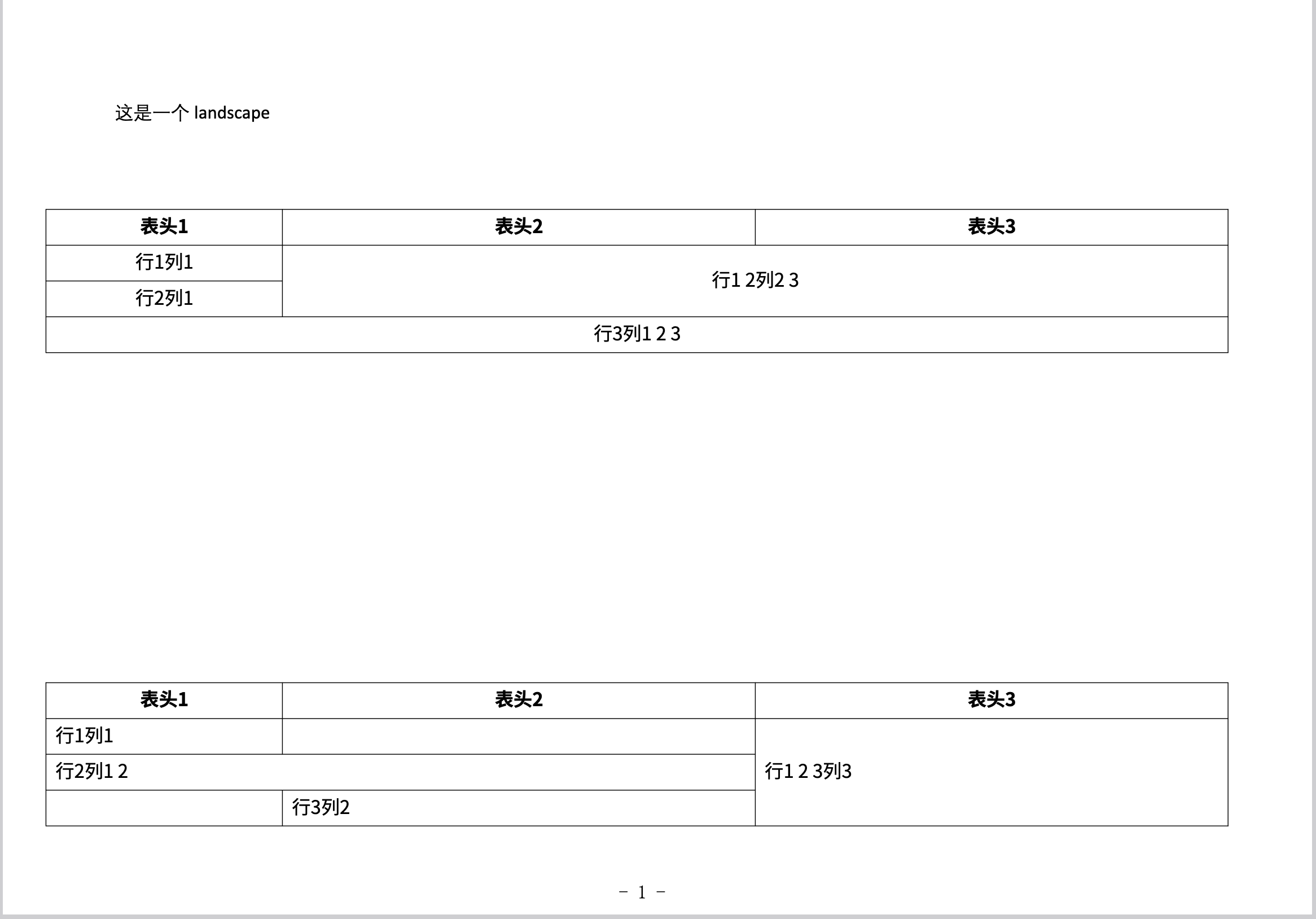
最终合成的合同效果如下:

页眉页脚
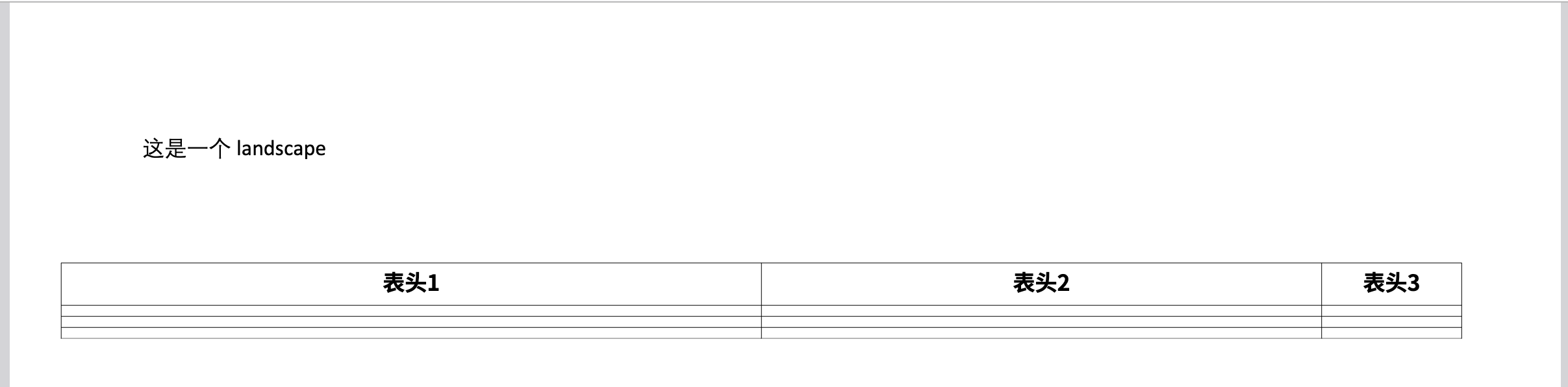
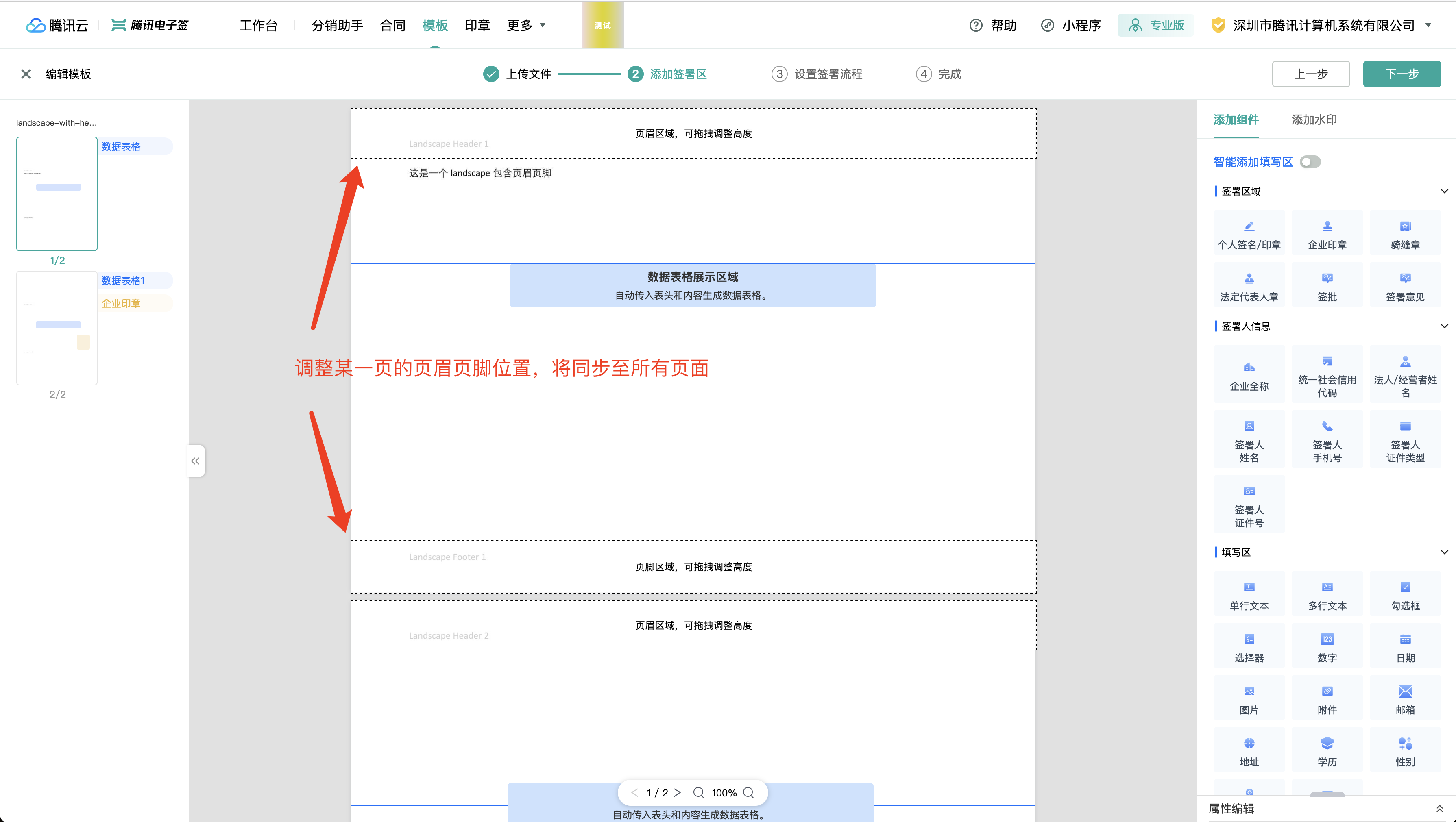
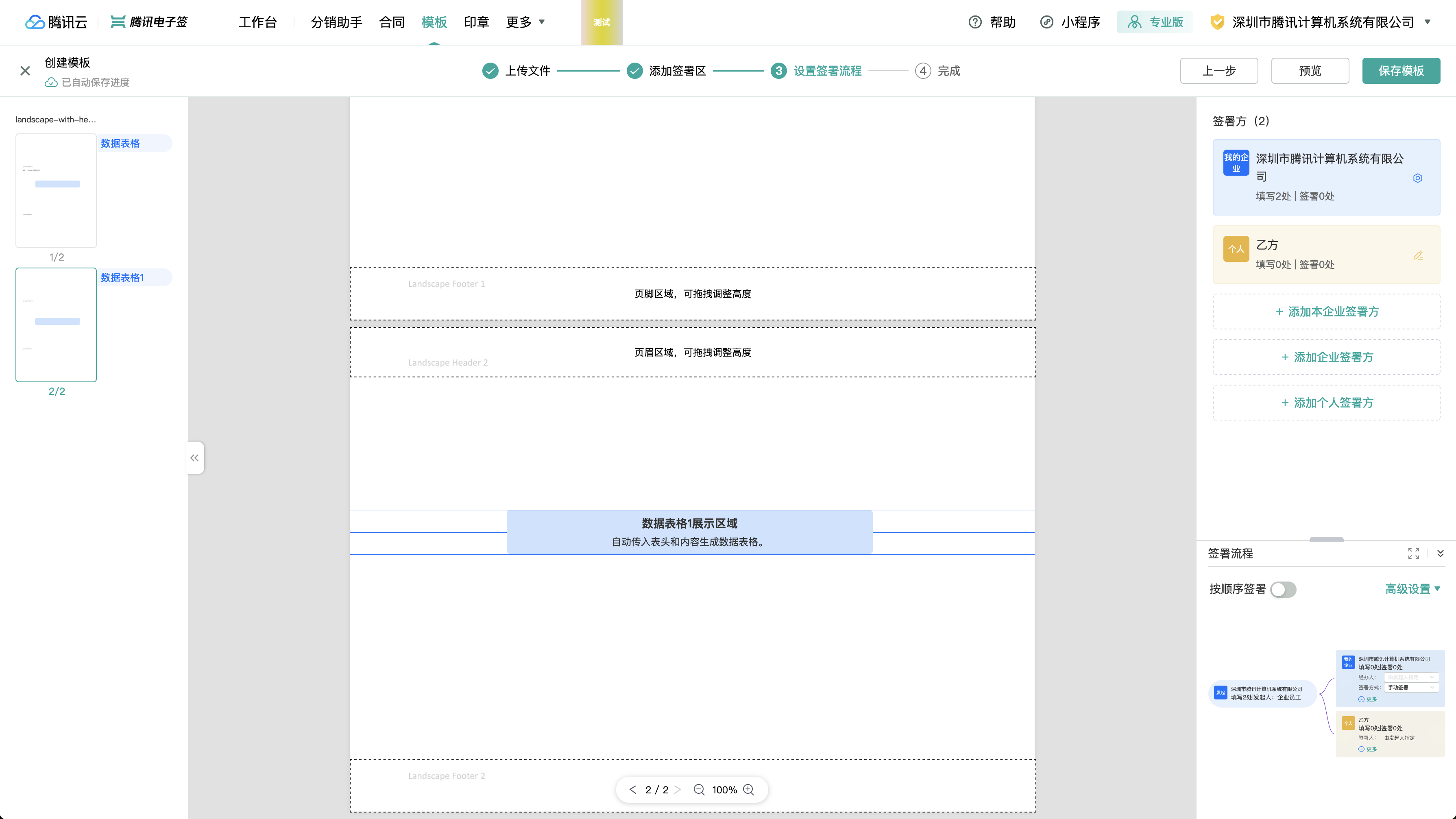
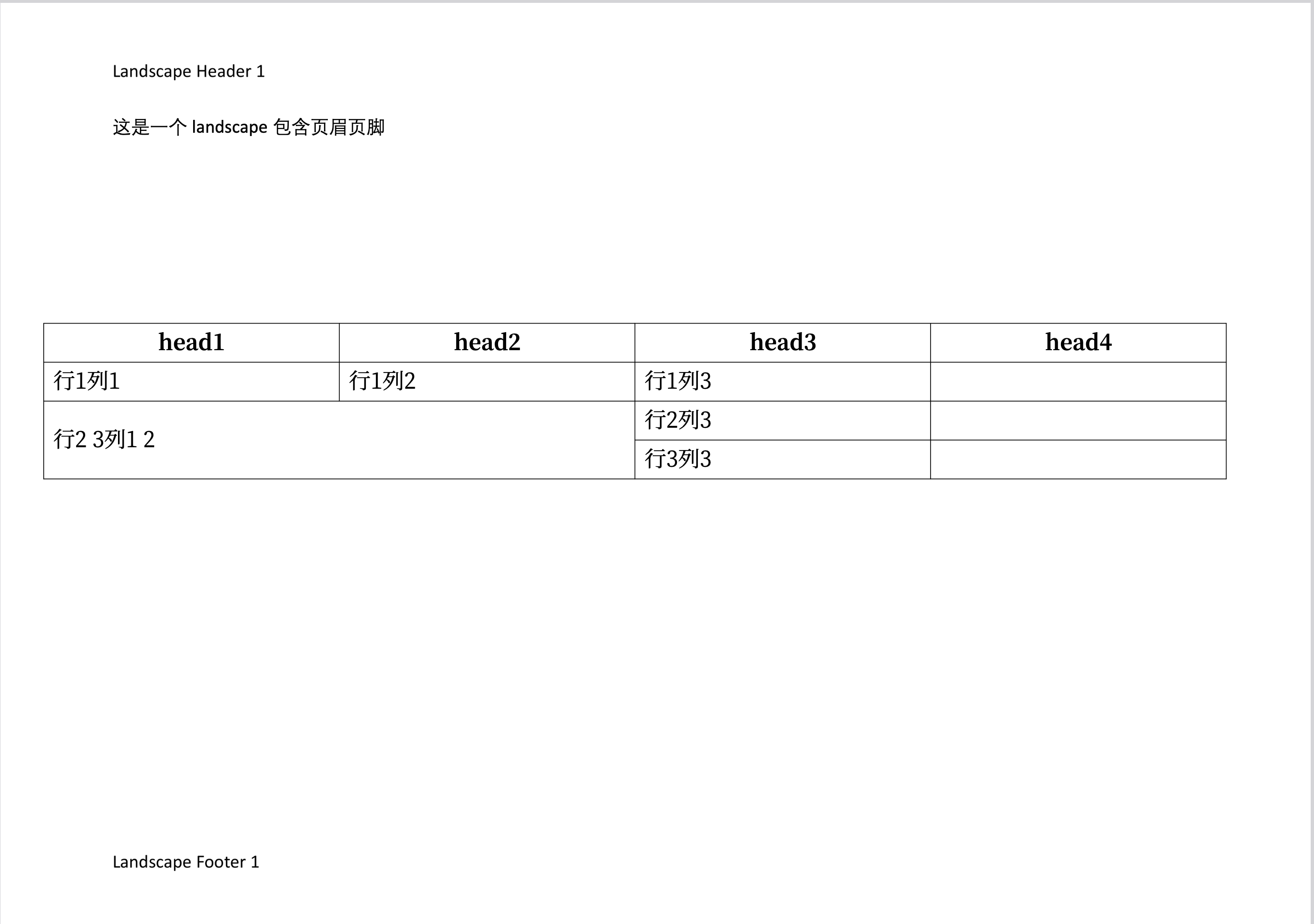
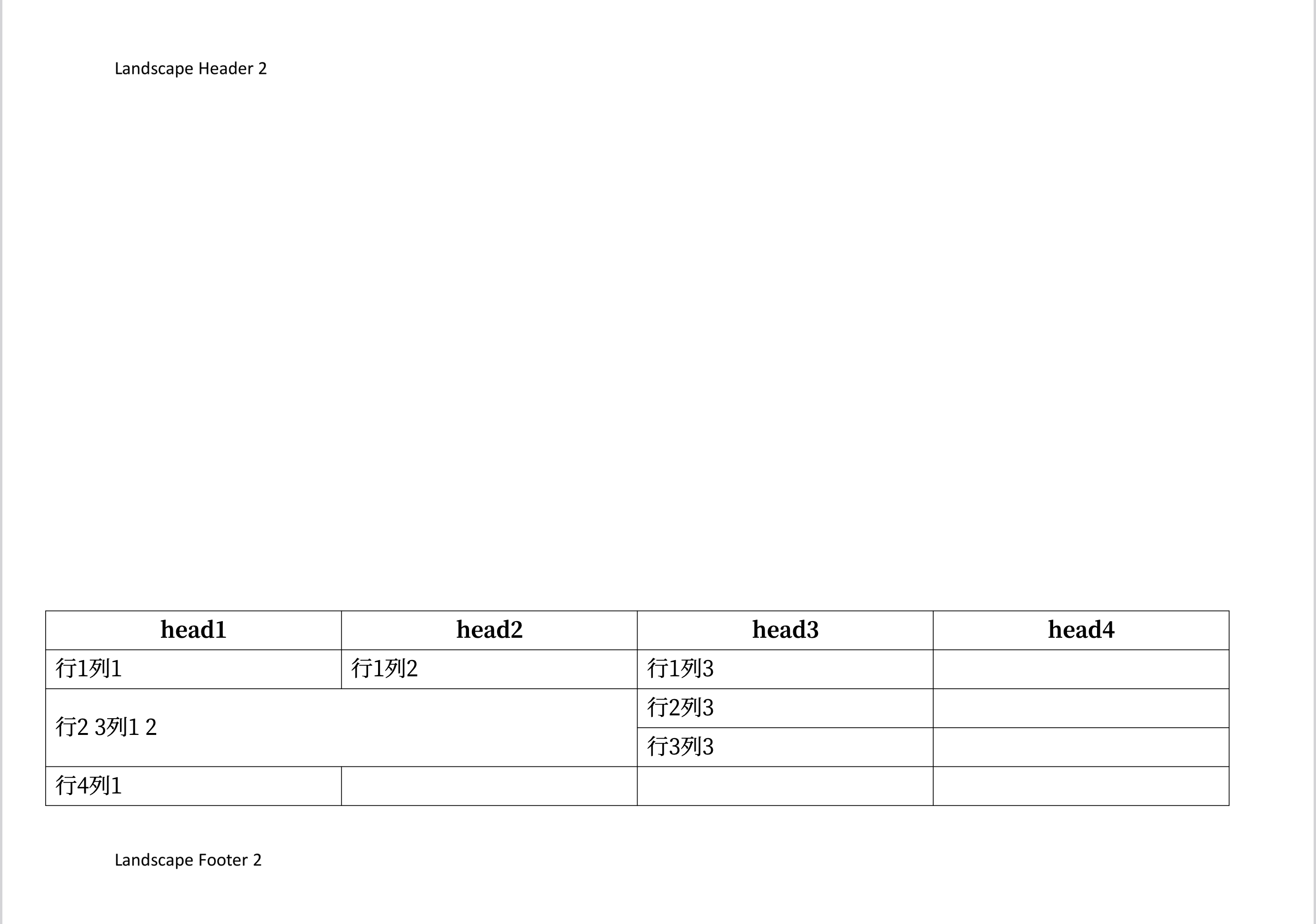
设置页眉页脚区域的目的,在于使页眉页脚不会由于数据表格的插入而向下移动,即第X页的页眉页脚,将仍然出现在插入数据表格后的PDF的第X页。如果插入数据表格后,PDF的页数增加,那么假设原PDF有N页,则插入数据表格后大于N的页面将没有任何页眉页脚,如下所示:
⚠️ 变更一页的页眉页脚的位置,将会同步导致所有其他页面的页眉页脚位置发生变化。
⚠️ 请注意第X页的页眉页脚区域内的控件,将会出现在插入数据表格后的PDF的第X页的页眉页脚内,不会因为表格插入而发生位置变化。
模版配置:


合成后效果:



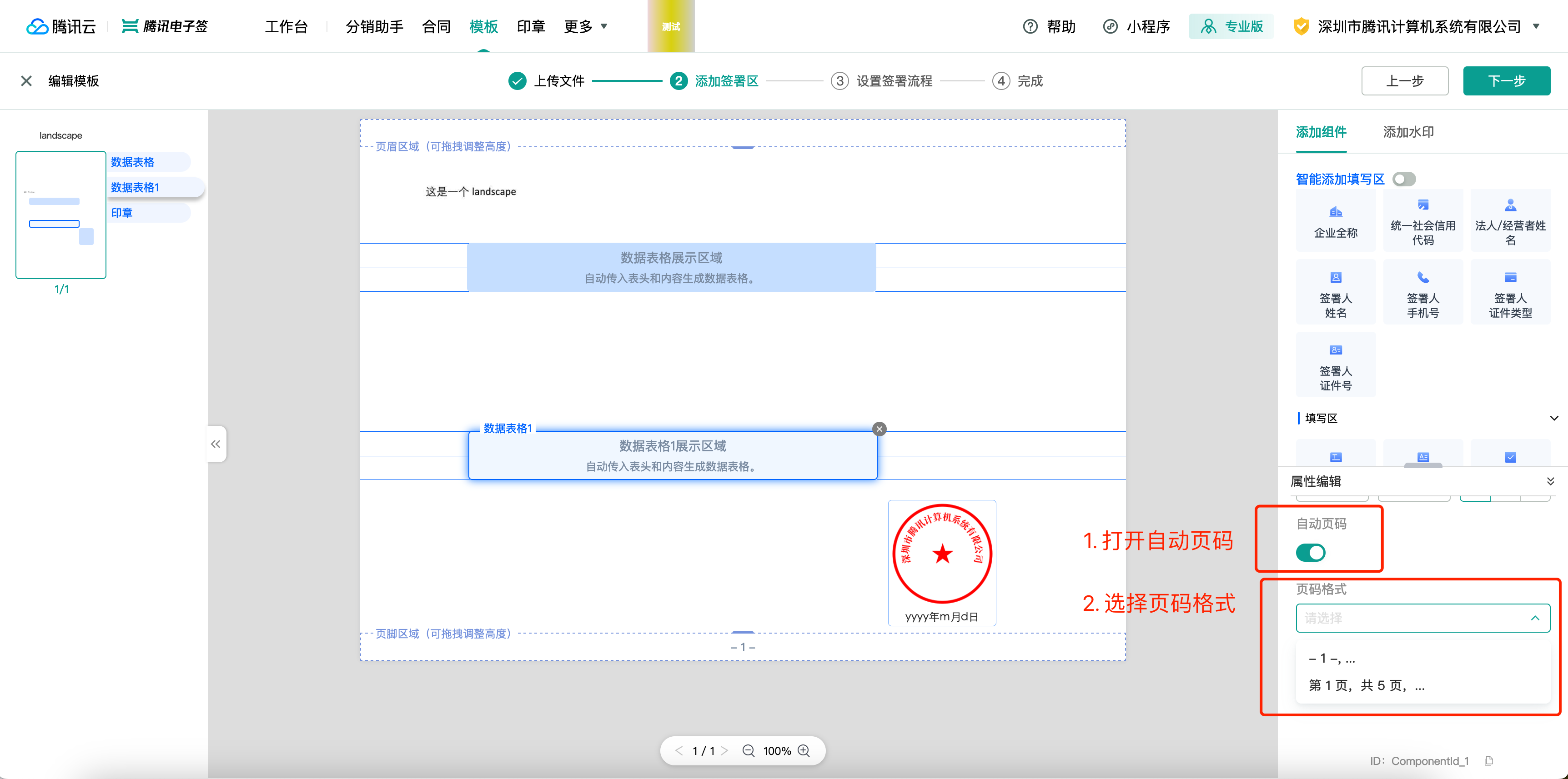
页码
如果需要在包含数据表格的PDF内添加页码,则可以在模版中打开页码开关,并选择页码格式,如图:

启用页码后,在合成的包含数据表格的PDF中,每一页的页脚位置都将有在模版中指定的格式的页码,效果示例如下:


注意
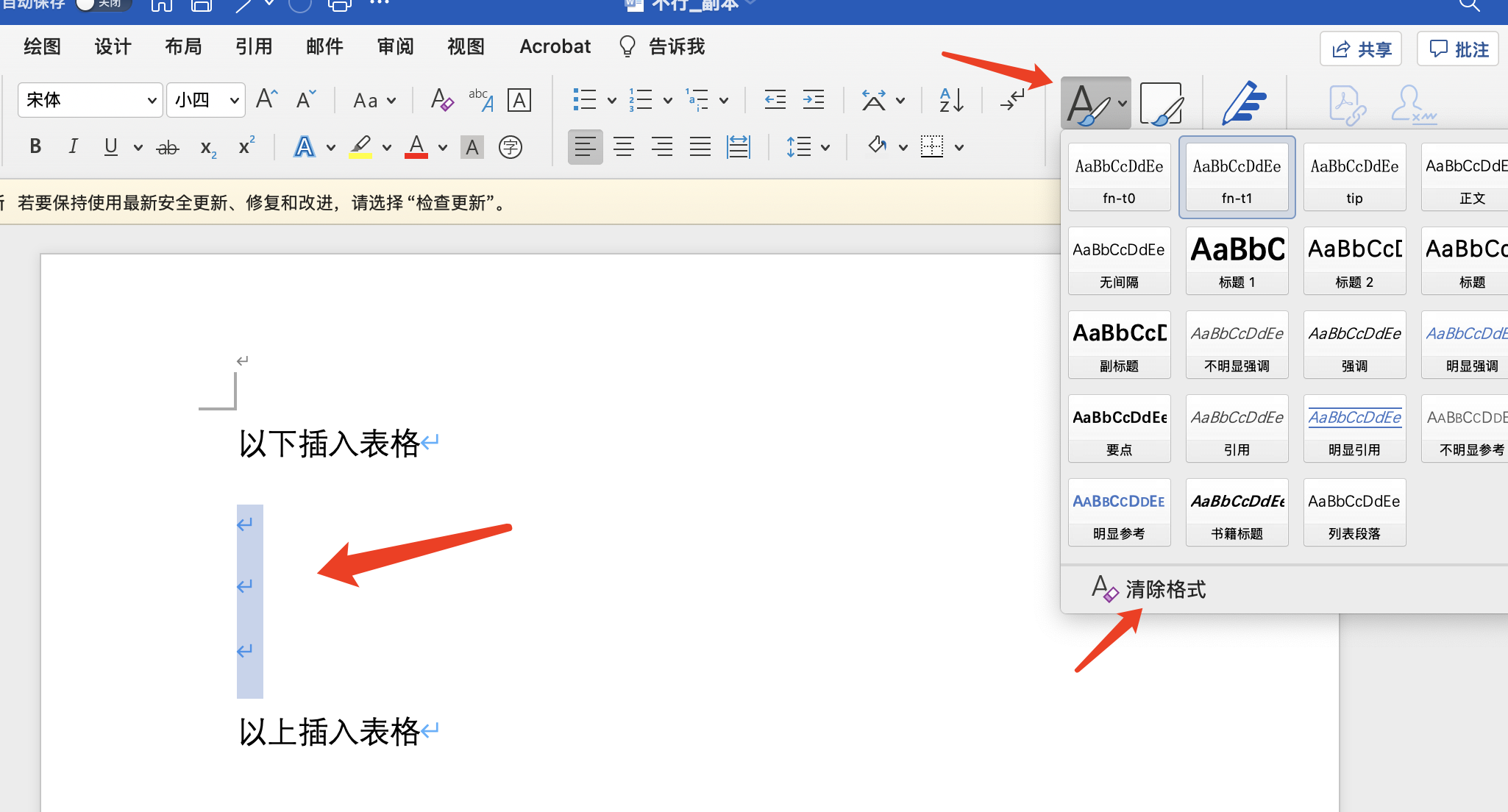
需要注意的是,如果插入的动态表格总是排到当前页的最后,请将原始word文档中对应模板所设置插入处的格式清除掉: